- 冒险村物语
- 英雄无敌3塔防
- 驾考家园手游
css怎么设置背景颜色透明度 css设置背景颜色透明度的方法
2017-04-05
css怎么设置背景颜色透明度 css设置背景颜色透明度的方法 css设置背景颜色透明度只需要使用rgba即可。下面是小编给大家整理的一些有关css设置背景颜色透明度的方法,希望对大家有帮助!
css设置背景颜色透明度的方法
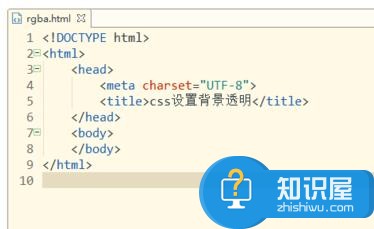
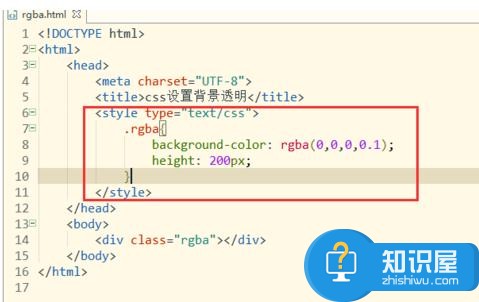
创建一个hml文件。如图

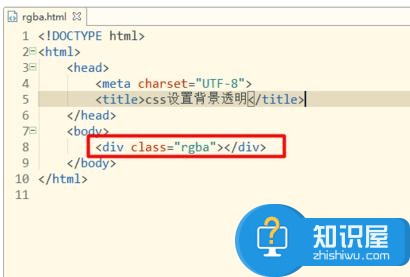
在hml文件找到一个<body>标签,在这个标签里创建一个<div>标签并添加一个类,在这把这个类设置为:rgba。 如图
代码:<div class="rgba"></div>

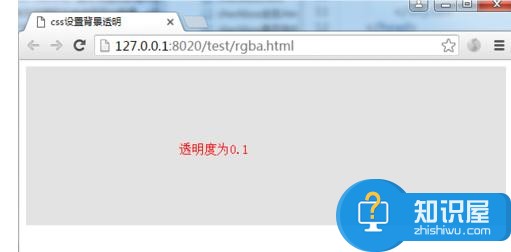
为div添加样式。在<title>标签后面创建一个<style>,在<style>标签里设置rgba类的高和背景透明度的样式(rgba(R,G,B,A))。透明度参数,取值在0~1之间,不可为负值,透明度参数越小透明度越高。如图

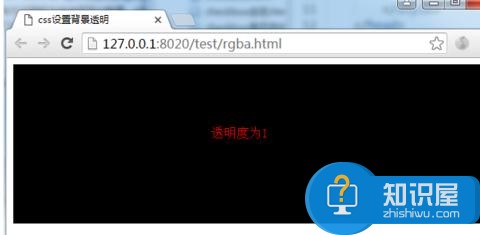
保存后使用浏览器查看。可以看到当透明度为由0.1修改为1时div背景由灰色变为了黑色。如图:



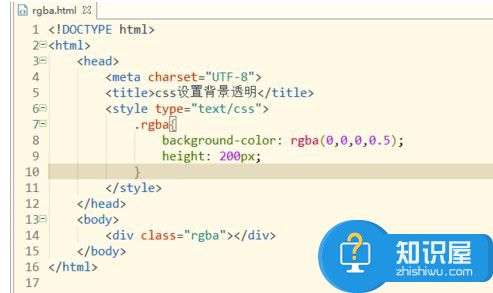
所有代码。可以把所有代码复制到新建的hml文件上,保存好后使用浏览器打开借口看到效果。如图

END
人气推荐
知识阅读
-

PHP中的魔术方法 :__construct, __destruct , __call, __callStatic,__get, __set, __isset, __unset , __sleep,
2014-09-05
-

PHP中的(++i)前缀自增 和 (i++)后缀自增
2014-09-05
-

php递归返回值的问题
2014-09-05
-

最简单的asp登陆界面代码 asp登陆界面源代码详细介绍
2017-04-12
-

常用dos命令及语法
2014-09-27
-

如何安装PHPstorm并配置方法教程 phpstorm安装后要进行哪些配置
2017-05-03
-

php 做权限管理
2014-09-05
-

nginx,php日志分割
2014-09-05
-

解决ThinkPHP在Nginx下无法使用pathin方式的问题
2014-09-05
-

c语言新手入门代码
2022-03-22
精彩推荐
- 游戏
- 软件
-

打扮我最美游戏下载v1.0 安卓版
其它手游 136.2M
下载 -

暖暖公主爱换装官方版下载v1.2 安卓版
其它手游 175.7M
下载 -

我的机器人战争游戏下载v1.1.1 安卓版
其它手游 110.8M
下载 -

太空杀抓捕内鬼最新版下载v1.1 安卓版
其它手游 34.8M
下载 -

鱼丸深海狂鲨官方正版下载v9.0.30.0.0 最新安卓手机版
其它手游 78.0M
下载 -

时尚暖暖换装舞会最新版下载v1.0 安卓版
其它手游 116.2M
下载 -

彩笔快来画小游戏下载v4.0 安卓版
其它手游 49.7M
下载 -

程序塔防游戏下载v2.8 安卓版
其它手游 84.6M
下载
-
枪火刺激吃鸡手机版下载v3.0 安卓版
下载
-
迷你托卡小镇小家游戏下载v1.0 安卓版
下载
-
终结荒野精英官方版下载v2.6 安卓版
下载
-
荣耀火柴人王者游戏下载v1.0.0 安卓版
下载
-
天才宠物银幕秀完整版下载v1.1.0 安卓最新版
下载
-
公主宠物世界官方版下载v1.0.3 安卓版
下载
-
托卡城镇大自然游戏下载v4.6 安卓版
下载
-
火柴人盟军遗产2游戏下载v1.0.62 安卓版
下载