- 冒险村物语
- 英雄无敌3塔防
- 驾考家园手游
php实战第九天
2014-09-05
1.jquery事件可以绑定N个,如果不进行取消就会重复调用绑定的事件。深感体会,搞了两小时终于发现其中奥妙。
以下代码不能单独运行的。需要 bootstrap和jquery
[javascript] /**
* 用于显示对话框消息框
* 参数 title 消息标题
* 参数 content 消息内容
* 参数 buttomTitle 处理消息的按钮自定义的,比如确认删除
* 参数 fun 自定义按钮click事件
* 参数 passOnData 传递到自定义fun里的参数
*/
function show_Msg (title,content,buttomTitle,fun,passOnData) {
$("#msg #myModalLabel").html(title);
$("#msg .modal-body").html(content);
$('#msg #msg_c').html(buttomTitle).click(function(){
fun(passOnData);//调用自定义的函数,以及传递自定义的数据
$('#msg').modal('hide');//点击完就把窗口隐藏了
$(this).unbind('click');//如果不取消事件,那么将重复调用。。
});;
$('#msg').modal('show');
}
/**
* 用于显示对话框消息框
* 参数 title 消息标题
* 参数 content 消息内容
* 参数 buttomTitle 处理消息的按钮自定义的,比如确认删除
* 参数 fun 自定义按钮click事件
* 参数 passOnData 传递到自定义fun里的参数
*/
function show_Msg (title,content,buttomTitle,fun,passOnData) {
$("#msg #myModalLabel").html(title);
$("#msg .modal-body").html(content);
$('#msg #msg_c').html(buttomTitle).click(function(){
fun(passOnData);//调用自定义的函数,以及传递自定义的数据
$('#msg').modal('hide');//点击完就把窗口隐藏了
$(this).unbind('click');//如果不取消事件,那么将重复调用。。
});;
$('#msg').modal('show');
}html消息框模板
[html] <!-- 消息框模板 -->
<div id="msg" class="modal hide fade" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h3 id="myModalLabel"></h3>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button class="btn" data-dismiss="modal" aria-hidden="true">取消</button>
<button id="msg_c" class="btn btn-primary"></button>
</div>
</div>
<!-- 消息框模板 -->
<div id="msg" class="modal hide fade" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h3 id="myModalLabel"></h3>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button class="btn" data-dismiss="modal" aria-hidden="true">取消</button>
<button id="msg_c" class="btn btn-primary"></button>
</div>
</div>调用例程
[javascript] show_Msg('标题要长长长长的','这里可以写html比如加粗的<b>的字体噢</b>','删除',function(e){
alert(e);
},'这里是点击删除后我传递过去的数据');
show_Msg('标题要长长长长的','这里可以写html比如加粗的<b>的字体噢</b>','删除',function(e){
alert(e);
},'这里是点击删除后我传递过去的数据');
[javascript] function admin_content_del (id) {
var data=listData[id];
show_Msg('确认删除',data.content,'确认删除',function(delId){
$.ajax({
url: 'http://localhost/l/index.php',
type: 'get',
dataType: 'json',
data: {
m: 'admin',
a: 'delcontent',
id: delId
},
complete: function(xhr, textStatus) {
//called when complete
},
success: function(data, textStatus, xhr) {
if(data.state='ok'){
admin_content(1);
show_Msg_success('删除成功');
}else{
show_Msg_success('删除失败');
}
},
error: function(xhr, textStatus, errorThrown) {
//called when there is an error
}
});
},data.id);
}
function admin_content_del (id) {
var data=listData[id];
show_Msg('确认删除',data.content,'确认删除',function(delId){
$.ajax({
url: 'http://localhost/l/index.php',
type: 'get',
dataType: 'json',
data: {
m: 'admin',
a: 'delcontent',
id: delId
},
complete: function(xhr, textStatus) {
//called when complete
},
success: function(data, textStatus, xhr) {
if(data.state='ok'){
admin_content(1);
show_Msg_success('删除成功');
}else{
show_Msg_success('删除失败');
}
},
error: function(xhr, textStatus, errorThrown) {
//called when there is an error
}
});
},data.id);
}
2.setTimeout延迟执行事件,这消息过真不错,挺常用的,但是这清空消息的方式,简单粗暴。
[javascript] /**
* 用于显示顶部消息。显示的消息3秒后自动销毁。
* 参数 content 消息内容
* 参数 face 消息的样式,真,为成功绿色的;假,为错误红色的
*/
function show_Msg_success(content,face){
if (face==null) {
face=true;
}
face = face?'success':'error';
strTag='<div class="alert alert-'+face+'" data-dismiss="alert">'+content+'</div>';
$(strTag).prependTo('#main');
setTimeout(function(){
$(".alert").alert('close');
},3000);
}
/**
* 用于显示顶部消息。显示的消息3秒后自动销毁。
* 参数 content 消息内容
* 参数 face 消息的样式,真,为成功绿色的;假,为错误红色的
*/
function show_Msg_success(content,face){
if (face==null) {
face=true;
}
face = face?'success':'error';
strTag='<div class="alert alert-'+face+'" data-dismiss="alert">'+content+'</div>';
$(strTag).prependTo('#main');
setTimeout(function(){
$(".alert").alert('close');
},3000);
}
3.checkbox选中还是纯dom操作好. jquery的arrt()方法坑爹
checkbox.attr('checked',$(this).get()[0].checked);
选中复选框,但是第一次有效,第二次也有效,第三次以后,离奇失效了。问题不名真相。
[javascript] function click_tr() {
var checkbox = $("#mainData tr input");
checkbox.eq(0).click(function() {
//checkbox.attr('checked',$(this).get()[0].checked);
bool = $(this).get()[0].checked;
for (var i = 1; i < checkbox.length; i++) {
checkbox[i].checked = bool;
};
});
$("#mainData tr").each(function(index) {
$(this).click(function() {
if (index == 0) {
} else {
var val = checkbox.eq(index);
val = val.get()[0];
var bool = val.checked;
//alert(index);
if (bool) {
val.checked = false;
} else {
val.checked = true;
}
}
});
});
function click_tr() {
var checkbox = $("#mainData tr input");
checkbox.eq(0).click(function() {
//checkbox.attr('checked',$(this).get()[0].checked);
bool = $(this).get()[0].checked;
for (var i = 1; i < checkbox.length; i++) {
checkbox[i].checked = bool;
};
});
$("#mainData tr").each(function(index) {
$(this).click(function() {
if (index == 0) {
} else {
var val = checkbox.eq(index);
val = val.get()[0];
var bool = val.checked;
//alert(index);
if (bool) {
val.checked = false;
} else {
val.checked = true;
}
}
});
});进行探究一番写了一测试代码,但是依然无果,不明真相的全选不了。
[html] <html>
<head>
<title></title>
<script type="text/javascript" src="js/jquery-2.0.1.min.js"></script>
</head>
<body>
<form id="myform" action="index.php" method="post">
<input type="checkbox" name="del[]" value="1">
<input type="checkbox" name="del[]" value="2">
<input type="checkbox" name="del[]" value="3">
<input type="checkbox" name="del[]" value="4">
<input type="checkbox" name="del[]" value="5">
<input type="submit" value="提交">
</form>
<a href="#" id="quanxuan">全选</a>
<a href="#" id="quxiao">取消选中</a>
</body>
<script type="text/javascript">
$(document).ready(function() {
$("#quanxuan").click(function(){
$("#myform input").attr('checked',true);
});
$("#quxiao").click(function(){
$("#myform input").attr('checked',false);
});
});
</script>
</html>
<html>
<head>
<title></title>
<script type="text/javascript" src="js/jquery-2.0.1.min.js"></script>
</head>
<body>
<form id="myform" action="index.php" method="post">
<input type="checkbox" name="del[]" value="1">
<input type="checkbox" name="del[]" value="2">
<input type="checkbox" name="del[]" value="3">
<input type="checkbox" name="del[]" value="4">
<input type="checkbox" name="del[]" value="5">
<input type="submit" value="提交">
</form>
<a href="#" id="quanxuan">全选</a>
<a href="#" id="quxiao">取消选中</a>
</body>
<script type="text/javascript">
$(document).ready(function() {
$("#quanxuan").click(function(){
$("#myform input").attr('checked',true);
});
$("#quxiao").click(function(){
$("#myform input").attr('checked',false);
});
});
</script>
</html>
4.说了这么多都没上效果图呢.
5.标题说是php实战,怎么前面帖的都是php代码。。下面帖出处理批量删除的php代码
[php]%20/**
*%20用于批量删除留言
*/
function%20batchDelContent(){
%20$json['state']="no";
%20$data=Array();
%20$arr=$_POST['delcontent'];
%20if%20(count($arr)>0)%20{
%20$json['state']="ok";
%20}
%20foreach%20($arr%20as%20$value)%20{
%20$result=$this->db
%20->where("id=".$value)
%20->table("data")
%20->delete();
%20if%20($result)%20{
%20$arr_data['state']="ok";
%20}else{
%20$arr_data['state']="no";
%20}
%20$arr_data['id']=$value;
%20$data[]=$arr_data;
%20}
%20$json['data']=$data;
%20echo%20json_encode($json);
}
/**
*%20用于批量删除留言
*/
function%20batchDelContent(){
$json['state']="no";
$data=Array();
$arr=$_POST['delcontent'];
if%20(count($arr)>0)%20{
$json['state']="ok";
}
foreach%20($arr%20as%20$value)%20{
$result=$this->db
%20->where("id=".$value)
%20->table("data")
%20->delete();
if%20($result)%20{
$arr_data['state']="ok";
}else{
$arr_data['state']="no";
}
$arr_data['id']=$value;
$data[]=$arr_data;
}
$json['data']=$data;
echo%20json_encode($json);
}今天写的php代码也就这么点了。。大部分都是javascript
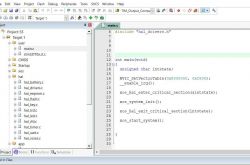
我把admin.js帖出来给大家观赏一下。
[javascript] %20//%20JavaScript%20Document
$(document).ready(function(e)%20{
%20$("#menu%20a").click(function()%20{
%20switch%20($(this).text())%20{
%20case%20'所有留言':
%20admin_content(1);
%20break;
%20case%20'基本设置':
%20$("#main%20#mainData").load('admin_config.html?r='+Math.random());
%20break;
%20default:
%20break;
%20}
%20});
$("#main%20#mainData").load('admin_config.html?r='+Math.random());
%20//$("#start").click();
});
/**
*留言管理
*/
listData=null;
function%20admin_content(page)%20{
%20$.ajax({
%20url:%20'http://localhost/l/admin.php?m=admin&a=content&page='%20+%20page%20+%20'&rand='%20+%20Math.random(),
%20type:%20'get',
%20dataType:%20'json',
%20data:%20{},
%20complete:%20function(xhr,%20textStatus)%20{
%20//called%20when%20complete
%20},
%20success:%20function(json,%20textStatus,%20xhr)%20{
%20if%20(json['state']%20==%20'ok')%20{
%20var%20page_start%20=%20json['start'];//分页开始
%20var%20page_end%20=%20json['end'];//分页结束
%20var%20page_page%20=%20json['page'];//分页当前页面
%20listData%20=%20json['data'];//分页数据
%20table_html='';
%20table_html+='<a%20class="btn%20btn-info"%20href="javascript:admin_content_del_pl();">批量删除</a>';
/**
*%20生成%20表格内容
*/
%20table_html+=%20'<table%20class="table%20table-hover"><tr><th><input%20type="checkbox">%20操作</th><th>用户名</th><th>留言内容</th><th>发表时间</th></tr>';
%20for%20(i%20=%200;%20i%20<%20listData.length;%20i++)%20{
%20var%20trClass%20=%20(i%20%%202%20==%200)%20?%20'class="info"'%20:%20'';
%20//var%20tr_html%20=%20'<tr%20'%20+%20trClass%20+%20'><td%20width=100><a%20href="javascript:admin_content_del('+i+');">删除</a></td><td%20width=100>'%20+%20listData[i].userName%20+%20'</td><td%20width=400%20><div%20style="max-width:400px;max-height:150px;overflow-y:auto;">'%20+%20listData[i].content%20+%20'</div></td><td%20>'%20+%20getLocalTime(listData[i].time)%20+%20'</td></tr>';
%20tr_html%20=%20'<tr%20'%20+%20trClass%20+%20'>';
%20tr_html+='<td%20width=100><input%20type="checkbox"%20name="delcontent[]"%20value="'+listData[i].id+'">'+listData[i].id+'</td>';
%20//<a%20href="javascript:admin_content_del('+i+');">删除</a>
%20tr_html+='<td%20width=100>'%20+%20listData[i].userName%20+%20'</td>';
%20tr_html+='<td%20width=400%20><div%20style="max-width:400px;max-height:150px;overflow-y:auto;">'%20+%20listData[i].content%20+%20'</div></td>';
%20tr_html+='<td>'%20+%20getLocalTime(listData[i].time)%20+%20'</td></tr>';
%20table_html%20+=%20tr_html;
%20}
%20table_html%20+=%20'</table>';
/**
*生成分页
*/
%20var%20page_html%20=%20'<div%20id="mainPage"><div%20class="pagination"><ul>';
%20if%20(page_end%20!==%200)%20{
%20if%20(page_page%20==%201)%20{
%20page_html%20=%20page_html%20+%20'<li%20class="disabled"><a%20href="JavaScript:void(0);">«</a></li>';
%20}%20else%20{
%20page_html%20=%20page_html%20+%20'<li><a%20href="JavaScript:void(0);">«</a></li>';
%20}
%20}
%20for%20(var%20i%20=%20page_start;%20i%20<=%20page_end;%20i++)%20{
%20if%20(page_page%20==%20i)%20{
%20page_html%20=%20page_html%20+%20'<li%20class="active"><a%20href="JavaScript:void(0);">'%20+%20i%20+%20'</a></li>';
%20}%20else%20{
%20page_html%20=%20page_html%20+%20'<li><a%20href="JavaScript:void(0);">'%20+%20i%20+%20'</a></li>';
%20}
%20}
%20if%20(page_end%20!==%200)%20{
%20if%20(page_page%20==%20page_end)%20{
%20page_html%20=%20page_html%20+%20'<li%20class="disabled"><a%20href="JavaScript:void(0);">»</a></li>';
%20}%20else%20{
%20page_html%20=%20page_html%20+%20'<li><a%20href="JavaScript:void(0);">»</a></li>';
%20}
%20}
%20page_html%20=%20page_html%20+%20'</ul></div></div>';
%20var%20mainData%20=%20$("#main%20#mainData");
%20mainData.html(table_html);
%20mainData.append(page_html);
%20admin_content_page(page_page,page_end);%20//挂接分页点击事件
%20click_tr();//挂接行点击事件;
%20}
%20//alert(json.data);
%20},
%20error:%20function(xhr,%20textStatus,%20errorThrown)%20{
%20//called%20when%20there%20is%20an%20error
%20}
%20});
}
/**
*%20挂机分页事件
*%20参数%20page_page%20当前分页
*%20参数%20page_end %20分页数量
*/
function%20admin_content_page(page_page,page_end)%20{
%20$("#mainPage%20a").click(function()%20{
%20var%20charStr%20=%20$(this).text();
%20var%20num%20=%20charStr;
%20if%20(charStr%20==%20"»")%20{
%20num%20=%20parseInt(page_page)%20+%201;
%20if%20(page_end%20<%20num)%20{
%20return;
%20}
%20}%20else%20if%20(charStr%20==%20"«")%20{
%20num%20=%20parseInt(page_page)%20-%201;
%20if%20(num%20<=%200)%20{
%20return;
%20}
%20}
%20admin_content(num);
%20});
}
function%20getLocalTime(nS)%20{
%20return%20new%20Date(parseInt(nS)%20*%201000).toLocaleString().replace(/:/d{1,2}$/,%20'%20');
}
function%20admin_content_del%20(id)%20{
%20var%20data=listData[id];
%20show_Msg('确认删除',data.content,'确认删除',function(delId){
%20$.ajax({
%20url:%20'http://localhost/l/index.php',
%20type:%20'get',
%20dataType:%20'json',
%20data:%20{
%20m:%20'admin',
%20a:%20'delcontent',
%20id:%20delId
%20},
%20complete:%20function(xhr,%20textStatus)%20{
%20//called%20when%20complete
%20},
%20success:%20function(data,%20textStatus,%20xhr)%20{
%20if(data.state='ok'){
%20admin_content(1);
%20show_Msg_success('删除成功');
%20}else{
%20show_Msg_success('删除失败');
%20}
%20},
%20error:%20function(xhr,%20textStatus,%20errorThrown)%20{
%20//called%20when%20there%20is%20an%20error
%20}
%20});
%20},data.id);
}
function%20admin_content_del_pl()%20{
%20var%20checkbox%20=%20$("#mainData%20:checked");
%20var%20listId%20=%20Array();
%20checkbox.each(function()%20{
%20//alert($(this).get()[0].name);
%20if%20($(this).get()[0].name%20==%20'delcontent[]')%20{
%20listId.unshift($(this).val());
%20}
%20});
%20$.ajax({
%20url:%20'http://localhost/l/admin.php?m=admin&a=batchDelContent',
%20type:%20'POST',
%20dataType:%20'json',
%20data:%20{delcontent:%20listId
%20},
%20complete:%20function(xhr,%20textStatus)%20{
%20//called%20when%20complete
%20},
%20success:%20function(json,%20textStatus,%20xhr)%20{
%20if(json.state=='ok'){
%20var%20data%20=%20json.data;
%20for%20(var%20i%20=%200;%20i%20<%20data.length;%20i++)%20{
%20if(data[i]['state']=='ok'){
%20show_Msg_success(data[i].id%20+%20'删除成功');
%20}else{
%20show_Msg_success(data[i].id%20+%20'删除失败',false);
%20}
%20};
%20}else{
%20}
%20admin_content(1);
%20},
%20error:%20function(xhr,%20textStatus,%20errorThrown)%20{
%20//called%20when%20there%20is%20an%20error
%20}
%20});
// %20alert(listId);
}
/**
*%20用于显示对话框消息框
*%20参数%20title%20消息标题
*%20参数%20content%20消息内容
*%20参数%20buttomTitle%20处理消息的按钮自定义的,比如确认删除
*%20参数%20fun%20自定义按钮click事件
*%20参数%20passOnData%20传递到自定义fun里的参数
*/
function%20show_Msg%20(title,content,buttomTitle,fun,passOnData)%20{
%20$("#msg%20#myModalLabel").html(title);
%20$("#msg%20.modal-body").html(content);
%20$('#msg%20#msg_c').html(buttomTitle).click(function(){
%20fun(passOnData);//调用自定义的函数,以及传递自定义的数据
%20$('#msg').modal('hide');//点击完就把窗口隐藏了
%20$(this).unbind('click');//如果不取消事件,那么将重复调用。。
%20});;
%20$('#msg').modal('show');
}
/**
*%20用于显示顶部消息。显示的消息3秒后自动销毁。
*%20参数%20content%20消息内容
*%20参数%20face%20消息的样式,真,为成功绿色的;假,为错误红色的
*/
function%20show_Msg_success(content,face){
%20if%20(face==null)%20{
%20face=true;
%20}
%20face%20=%20face?'success':'error';
%20strTag='<div%20class="alert%20alert-'+face+'"%20data-dismiss="alert">'+content+'</div>';
%20$(strTag).prependTo('#main');
%20setTimeout(function(){
%20$(".alert").alert('close');
%20},3000);
}
//show_Msg_content('啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊所得税')
/*
show_Msg('标题要长长长长的','这里可以写html比如加粗的<b>的字体噢</b>','删除',function(e){
%20alert(e);
},'这里是点击删除后我传递过去的数据');
*/
function%20click_tr()%20{
%20var%20checkbox%20=%20$("#mainData%20tr%20input");
%20checkbox.eq(0).click(function()%20{
%20//checkbox.attr('checked',$(this).get()[0].checked);
%20bool%20=%20$(this).get()[0].checked;
%20for%20(var%20i%20=%201;%20i%20<%20checkbox.length;%20i++)%20{
%20checkbox[i].checked%20=%20bool;
%20};
%20});
%20$("#mainData%20tr").each(function(index)%20{
%20$(this).click(function()%20{
%20if%20(index%20==%200)%20{
%20}%20else%20{
%20var%20val%20=%20checkbox.eq(index);
%20val%20=%20val.get()[0];
%20var%20bool%20=%20val.checked;
%20//alert(index);
%20if%20(bool)%20{
%20val.checked%20=%20false;
%20}%20else%20{
%20val.checked%20=%20true;
%20}
%20}
%20});
%20});
}
//%20JavaScript%20Document
$(document).ready(function(e)%20{
$("#menu%20a").click(function()%20{
switch%20($(this).text())%20{
case%20'所有留言':
admin_content(1);
break;
case%20'基本设置':
$("#main%20#mainData").load('admin_config.html?r='+Math.random());
break;
default:
break;
}
});
$("#main%20#mainData").load('admin_config.html?r='+Math.random());
//$("#start").click();
});
/**
*留言管理
*/
listData=null;
function%20admin_content(page)%20{
$.ajax({
url:%20'http://localhost/l/admin.php?m=admin&a=content&page='%20+%20page%20+%20'&rand='%20+%20Math.random(),
type:%20'get',
dataType:%20'json',
data:%20{},
complete:%20function(xhr,%20textStatus)%20{
//called%20when%20complete
},
success:%20function(json,%20textStatus,%20xhr)%20{
if%20(json['state']%20==%20'ok')%20{
var%20page_start%20=%20json['start'];//分页开始
var%20page_end%20=%20json['end'];//分页结束
var%20page_page%20=%20json['page'];//分页当前页面
%20listData%20=%20json['data'];//分页数据
table_html='';
table_html+='<a%20class="btn%20btn-info"%20href="javascript:admin_content_del_pl();">批量删除</a>';
/**
*%20生成%20表格内容
*/
table_html+=%20'<table%20class="table%20table-hover"><tr><th><input%20type="checkbox">%20操作</th><th>用户名</th><th>留言内容</th><th>发表时间</th></tr>';
for%20(i%20=%200;%20i%20<%20listData.length;%20i++)%20{
var%20trClass%20=%20(i%20%%202%20==%200)%20?%20'class="info"'%20:%20'';
//var%20tr_html%20=%20'<tr%20'%20+%20trClass%20+%20'><td%20width=100><a%20href="javascript:admin_content_del('+i+');">删除</a></td><td%20width=100>'%20+%20listData[i].userName%20+%20'</td><td%20width=400%20><div%20style="max-width:400px;max-height:150px;overflow-y:auto;">'%20+%20listData[i].content%20+%20'</div></td><td%20>'%20+%20getLocalTime(listData[i].time)%20+%20'</td></tr>';
tr_html%20=%20'<tr%20'%20+%20trClass%20+%20'>';
tr_html+='<td%20width=100><input%20type="checkbox"%20name="delcontent[]"%20value="'+listData[i].id+'">'+listData[i].id+'</td>';
//<a%20href="javascript:admin_content_del('+i+');">删除</a>
tr_html+='<td%20width=100>'%20+%20listData[i].userName%20+%20'</td>';
tr_html+='<td%20width=400%20><div%20style="max-width:400px;max-height:150px;overflow-y:auto;">'%20+%20listData[i].content%20+%20'</div></td>';
tr_html+='<td>'%20+%20getLocalTime(listData[i].time)%20+%20'</td></tr>';
table_html%20+=%20tr_html;
}
table_html%20+=%20'</table>';
/**
*生成分页
*/
var%20page_html%20=%20'<div%20id="mainPage"><div%20class="pagination"><ul>';
if%20(page_end%20!==%200)%20{
if%20(page_page%20==%201)%20{
page_html%20=%20page_html%20+%20'<li%20class="disabled"><a%20href="JavaScript:void(0);">«</a></li>';
}%20else%20{
page_html%20=%20page_html%20+%20'<li><a%20href="JavaScript:void(0);">«</a></li>';
}
}
for%20(var%20i%20=%20page_start;%20i%20<=%20page_end;%20i++)%20{
if%20(page_page%20==%20i)%20{
page_html%20=%20page_html%20+%20'<li%20class="active"><a%20href="JavaScript:void(0);">'%20+%20i%20+%20'</a></li>';
}%20else%20{
page_html%20=%20page_html%20+%20'<li><a%20href="JavaScript:void(0);">'%20+%20i%20+%20'</a></li>';
}
}
if%20(page_end%20!==%200)%20{
if%20(page_page%20==%20page_end)%20{
page_html%20=%20page_html%20+%20'<li%20class="disabled"><a%20href="JavaScript:void(0);">»</a></li>';
}%20else%20{
page_html%20=%20page_html%20+%20'<li><a%20href="JavaScript:void(0);">»</a></li>';
}
}
page_html%20=%20page_html%20+%20'</ul></div></div>';
var%20mainData%20=%20$("#main%20#mainData");
mainData.html(table_html);
mainData.append(page_html);
admin_content_page(page_page,page_end);%20//挂接分页点击事件
click_tr();//挂接行点击事件;
}
//alert(json.data);
},
error:%20function(xhr,%20textStatus,%20errorThrown)%20{
//called%20when%20there%20is%20an%20error
}
});
}
/**
*%20挂机分页事件
*%20参数%20page_page%20当前分页
*%20参数%20page_end %20分页数量
*/
function%20admin_content_page(page_page,page_end)%20{
$("#mainPage%20a").click(function()%20{
var%20charStr%20=%20$(this).text();
var%20num%20=%20charStr;
if%20(charStr%20==%20"»")%20{
num%20=%20parseInt(page_page)%20+%201;
if%20(page_end%20<%20num)%20{
return;
}
}%20else%20if%20(charStr%20==%20"«")%20{
num%20=%20parseInt(page_page)%20-%201;
if%20(num%20<=%200)%20{
return;
}
}
admin_content(num);
});
}
function%20getLocalTime(nS)%20{
return%20new%20Date(parseInt(nS)%20*%201000).toLocaleString().replace(/:/d{1,2}$/,%20'%20');
}
function%20admin_content_del%20(id)%20{
var%20data=listData[id];
show_Msg('确认删除',data.content,'确认删除',function(delId){
$.ajax({
%20url:%20'http://localhost/l/index.php',
%20type:%20'get',
%20dataType:%20'json',
%20data:%20{
%20 m:%20'admin',
%20 a:%20'delcontent',
%20 id:%20delId
%20},
%20complete:%20function(xhr,%20textStatus)%20{
%20//called%20when%20complete
%20},
%20success:%20function(data,%20textStatus,%20xhr)%20{
%20 if(data.state='ok'){
%20 admin_content(1);
%20 show_Msg_success('删除成功');
%20
%20 }else{
%20 show_Msg_success('删除失败');
%20 }
%20},
%20error:%20function(xhr,%20textStatus,%20errorThrown)%20{
%20//called%20when%20there%20is%20an%20error
%20}
});
},data.id);
}
function%20admin_content_del_pl()%20{
var%20checkbox%20=%20$("#mainData%20:checked");
var%20listId%20=%20Array();
checkbox.each(function()%20{
//alert($(this).get()[0].name);
if%20($(this).get()[0].name%20==%20'delcontent[]')%20{
listId.unshift($(this).val());
}
});
$.ajax({
%20url:%20'http://localhost/l/admin.php?m=admin&a=batchDelContent',
%20type:%20'POST',
%20dataType:%20'json',
%20data:%20{delcontent:%20listId
%20},
%20complete:%20function(xhr,%20textStatus)%20{
%20//called%20when%20complete
%20},
%20success:%20function(json,%20textStatus,%20xhr)%20{
%20if(json.state=='ok'){
%20 var%20data%20=%20json.data;
%20 for%20(var%20i%20=%200;%20i%20<%20data.length;%20i++)%20{
%20 if(data[i]['state']=='ok'){
%20 show_Msg_success(data[i].id%20+%20'删除成功');
%20 }else{
show_Msg_success(data[i].id%20+%20'删除失败',false);
%20 }
%20 };
%20}else{
%20}
%20admin_content(1);
%20},
%20error:%20function(xhr,%20textStatus,%20errorThrown)%20{
%20//called%20when%20there%20is%20an%20error
%20}
});
// alert(listId);
}
/**
*%20用于显示对话框消息框
*%20参数%20title%20消息标题
*%20参数%20content%20消息内容
*%20参数%20buttomTitle%20处理消息的按钮自定义的,比如确认删除
*%20参数%20fun%20自定义按钮click事件
*%20参数%20passOnData%20传递到自定义fun里的参数
*/
function%20show_Msg%20(title,content,buttomTitle,fun,passOnData)%20{
$("#msg%20#myModalLabel").html(title);
$("#msg%20.modal-body").html(content);
$('#msg%20#msg_c').html(buttomTitle).click(function(){
fun(passOnData);//调用自定义的函数,以及传递自定义的数据
$('#msg').modal('hide');//点击完就把窗口隐藏了
$(this).unbind('click');//如果不取消事件,那么将重复调用。。
});;
$('#msg').modal('show');
}
/**
*%20用于显示顶部消息。显示的消息3秒后自动销毁。
*%20参数%20content%20消息内容
*%20参数%20face%20消息的样式,真,为成功绿色的;假,为错误红色的
*/
function%20show_Msg_success(content,face){
if%20(face==null)%20{
face=true;
}
face%20=%20face?'success':'error';
%20strTag='<div%20class="alert%20alert-'+face+'"%20data-dismiss="alert">'+content+'</div>';
$(strTag).prependTo('#main');
setTimeout(function(){
$(".alert").alert('close');
},3000);
}
//show_Msg_content('啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊所得税')
/*
show_Msg('标题要长长长长的','这里可以写html比如加粗的<b>的字体噢</b>','删除',function(e){
alert(e);
},'这里是点击删除后我传递过去的数据');
*/
function%20click_tr()%20{
var%20checkbox%20=%20$("#mainData%20tr%20input");
checkbox.eq(0).click(function()%20{
//checkbox.attr('checked',$(this).get()[0].checked);
bool%20=%20$(this).get()[0].checked;
for%20(var%20i%20=%201;%20i%20<%20checkbox.length;%20i++)%20{
checkbox[i].checked%20=%20bool;
};
});
$("#mainData%20tr").each(function(index)%20{
$(this).click(function()%20{
if%20(index%20==%200)%20{
}%20else%20{
var%20val%20=%20checkbox.eq(index);
%20val%20=%20val.get()[0];
var%20bool%20=%20val.checked;
//alert(index);
if%20(bool)%20{
val.checked%20=%20false;
}%20else%20{
val.checked%20=%20true;
}
}
});
});
}index.html代码
[html] %20<!DOCTYPE%20html>
<html%20lang="en">
<head>
%20<meta%20http-equiv="Content-Type"%20content="text/html;%20charset=utf-8"%20/>
%20<title>无标题文档</title>
%20<link%20rel="stylesheet"%20type="text/css"%20href="css/bootstrap.min.css"></head>
<body>
%20<div%20class="container-fluid">
%20<div%20class="row-fluid">
%20<div%20class="span4">
%20<h3>瀑布流留言板管理系统</h3>
%20</div>
%20</div>
%20<div%20class="row-fluid">
%20<div%20id="menu"%20class="span2">
%20<ul%20class="nav%20nav-list">
%20<li%20class="nav-header">留言管理</li>
%20<li%20class="active">
%20<a%20href="javascript:void(0);">所有留言</a>
%20</li>
%20<li%20class="nav-header">网站管理</li>
%20<li%20class="">
%20<a%20href="javascript:void(0);">基本设置</a>
%20</li>
%20</ul>
%20</div>
%20<div%20id="main"%20class="span10">
%20<div%20id="mainData"></div>
%20</div>
%20</div>
%20</div>
<!--%20消息框模板%20-->
<div%20id="msg"%20class="modal%20hide%20fade"%20tabindex="-1"%20role="dialog"%20aria-labelledby="myModalLabel"%20aria-hidden="true">
%20<div%20class="modal-header">
%20<button%20type="button"%20class="close"%20data-dismiss="modal"%20aria-hidden="true">×</button>
%20<h3%20id="myModalLabel"></h3>
%20</div>
%20<div%20class="modal-body">
%20</div>
%20<div%20class="modal-footer">
%20<button%20class="btn"%20data-dismiss="modal"%20aria-hidden="true">取消</button>
%20<button%20id="msg_c"%20class="btn%20btn-primary"></button>
%20</div>
</div>
</body>
%20<script%20src="js/jquery-2.0.1.min.js"></script>
%20<script%20type="text/javascript"%20src="js/bootstrap.min.js"></script>
%20<script%20type="text/javascript"%20src="js/admin.js"></script>
</html>
<!DOCTYPE%20html>
<html%20lang="en">
<head>
%20<meta%20http-equiv="Content-Type"%20content="text/html;%20charset=utf-8"%20/>
%20<title>无标题文档</title>
%20<link%20rel="stylesheet"%20type="text/css"%20href="css/bootstrap.min.css"></head>
<body>
%20<div%20class="container-fluid">
%20<div%20class="row-fluid">
%20<div%20class="span4">
%20<h3>瀑布流留言板管理系统</h3>
%20</div>
%20</div>
%20<div%20class="row-fluid">
%20<div%20id="menu"%20class="span2">
%20<ul%20class="nav%20nav-list">
%20<li%20class="nav-header">留言管理</li>
%20<li%20class="active">
%20<a%20href="javascript:void(0);">所有留言</a>
%20</li>
%20<li%20class="nav-header">网站管理</li>
%20<li%20class="">
%20<a%20href="javascript:void(0);">基本设置</a>
%20</li>
%20</ul>
%20</div>
%20<div%20id="main"%20class="span10">
%20<div%20id="mainData"></div>
%20</div>
%20</div>
%20</div>
<!--%20消息框模板%20-->
<div%20id="msg"%20class="modal%20hide%20fade"%20tabindex="-1"%20role="dialog"%20aria-labelledby="myModalLabel"%20aria-hidden="true">
%20<div%20class="modal-header">
%20<button%20type="button"%20class="close"%20data-dismiss="modal"%20aria-hidden="true">×</button>
%20<h3%20id="myModalLabel"></h3>
%20</div>
%20<div%20class="modal-body">
%20</div>
%20<div%20class="modal-footer">
%20<button%20class="btn"%20data-dismiss="modal"%20aria-hidden="true">取消</button>
%20<button%20id="msg_c"%20class="btn%20btn-primary"></button>
%20</div>
</div>
</body>
%20<script%20src="js/jquery-2.0.1.min.js"></script>
%20<script%20type="text/javascript"%20src="js/bootstrap.min.js"></script>
%20<script%20type="text/javascript"%20src="js/admin.js"></script>
</html>
恩,今天是充实的一天。激情的明天也即将到来。
人气推荐
-
1
CI框架连接数据库配置操作以及多数据库操作
09-05
-
2
asp 简单读取数据表并列出来 ASP如何快速从数据库读取大量数据
05-17
-
3
C语言关键字及其解释介绍 C语言32个关键字详解
04-05
-
4
C语言中sizeof是什么意思 c语言里sizeof怎样用法详解
04-26
-
5
PHP中的魔术方法 :__construct, __destruct , __call, __callStatic,__get, __set, __isset, __unset , __sleep,
09-05
-
6
将视频设置为Android手机开机动画的教程
12-11
-
7
PHP中的(++i)前缀自增 和 (i++)后缀自增
09-05
-
8
最简单的asp登陆界面代码 asp登陆界面源代码详细介绍
04-12
知识阅读
-

常用dos命令及语法
2014-09-27
-

PHP中include和require区别之我见
2014-09-05
-

php递归返回值的问题
2014-09-05
-

如何安装PHPstorm并配置方法教程 phpstorm安装后要进行哪些配置
2017-05-03
-

单片机编程好学吗?单片机初学者怎样看懂代码
2022-03-21
-

PHP 教程之如何使用BLOB存取图片信息实例
2014-09-05
-

PHP数组函数array
2014-09-05
-

学ug编程如何快速入门?
2022-03-17
-

学习使用C语言/C++编程的7个步骤!超赞~
2022-03-20
-

零基础的初学者怎样学习java,或者应该先学什么?
2022-03-21
精彩推荐
- 游戏
- 软件
-

像素拼图最新版下载v5.01 安卓版
其它手游 23.76MB
下载 -

机器人战斗竞技场手机版下载v3.71 安卓版
其它手游 77.19MB
下载 -

果冻人大乱斗最新版下载v1.1.0 安卓版
其它手游 113.98MB
下载 -

王者100刀最新版下载v1.2 安卓版
其它手游 72.21MB
下载 -

trueskate真实滑板正版下载v1.5.102 安卓版
其它手游 83.48MB
下载 -

矢量跑酷2最新版下载v1.2.1 安卓版
其它手游 119.39MB
下载 -

休闲解压合集下载v1.0.0 安卓版
其它手游 33.41MB
下载 -

指尖游戏大师最新版下载v4.0.0 安卓版
其它手游 74.77MB
下载
-
飞天萌猫下载v3.0.3 安卓版
下载
-
火柴人越狱大逃脱下载v1.1 安卓版
下载
-
末日战场生死局下载v1.0 安卓版
下载
-
安静书女孩世界下载v1.0 安卓版
下载
-
消个寿司下载v1.00 免费版
下载
-
趣味找猫猫下载v1.1.2 安卓版
下载
-
方块男孩大战恶霸最新版下载v1.0.18 安卓版
下载
-
根本难不倒我下载v1.0.1 最新版
下载









