- 冒险村物语
- 英雄无敌3塔防
- 驾考家园手游
CSS网页布局入门教程:一列固定宽度
2015-07-05
本系列教程为入门级教程,适合初学者学习,由最简单的知识一点一点进阶。主要以实例为主,很少部分理论,这样更适应初学者快速掌握。因本人也正在学习,难免有一些错误或疏漏地方,望各位给予指正。本教程参考《CSS网站布局实录》一书,在此向作者表示感谢。
要想学好DIV+CSS,首先要有一定的HTML和CSS知识,如果这些你还不了解,建议你先去补习这一课,再来学习本教程。另外还要抛弃传统表格布局的思维模式,至于为什么,在你学习本教程中慢慢就会体会到。如果这些你都准备好了,那么开始吧!
一列固定宽度
一列固定宽度是基础中的基础,所以这节作为入门的第一节。
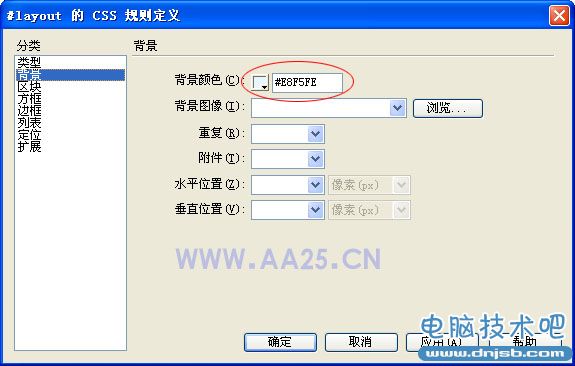
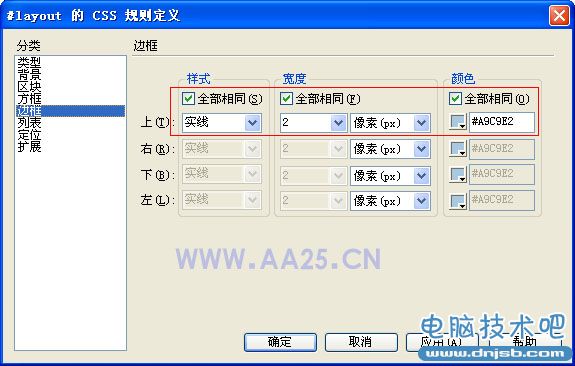
我们给div使用了layout作为id名称,为了便于查看,使用了background-color: #E8F5FE;将div的背景色设置成浅蓝色,用border: 2px solid #A9C9E2;将边框设置成天蓝色。背景色和边框的属性将会在以后的教程中讲解。
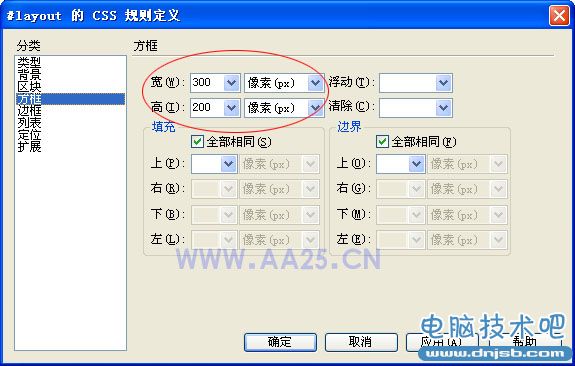
由于是固定宽度布局,因此我们直接设置了宽度属性width: 300px;与高度属性height: 200px;最终效果请复制代码到本地进行查看。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>一列固定宽度——dnjsb.com</title>
<style type="text/css">
<!--
#layout {
border: 2px solid #A9C9E2;
background-color: #E8F5FE;
height: 200px;
width: 300px;
}
-->
</style>
</head>
<body>
<div id="layout">一列固定宽度(dnjsb.com)</div>
</body>
</html>
下面讲解一下具体的步骤,因为本系列为入门级教程,所以采用dreaweaver可视化开发,让您少去手工写代码(但起码能看懂每句的意思),同时教程中尽量配图,做到简洁易懂。如果您对CSS了解较多,本步骤可略过。
1、打开dreamweaver(以8.0为例),选择文件——新建

如图,注意选择好文档类型,建议选择XHTML 1.0 Transitional类型。
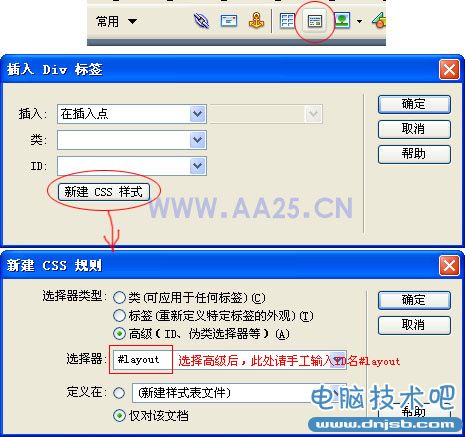
选择工具栏的“插入div标签”工具,在对话框的ID框中写入id的名称#layout,然后在CSS面板中新建CSS样式,或者直接点击下边的新建css样式按钮,创建成功后会自动插入id名称,点击确定即可看到div标签已经插入到页面中了(如果刚插入的div为未选中状态,在css面板中新建时则需手动输入ID名:#layout)。

注意:此处选择器内请输入你要定义的id名称
CSS样式设置如下:



注:红线框内的部分为本例中需要设置的部分。
怎么样,一列固定宽度,就这么简单!
人气推荐
-
1
CI框架连接数据库配置操作以及多数据库操作
09-05
-
2
asp 简单读取数据表并列出来 ASP如何快速从数据库读取大量数据
05-17
-
3
C语言关键字及其解释介绍 C语言32个关键字详解
04-05
-
4
C语言中sizeof是什么意思 c语言里sizeof怎样用法详解
04-26
-
5
PHP中的魔术方法 :__construct, __destruct , __call, __callStatic,__get, __set, __isset, __unset , __sleep,
09-05
-
6
将视频设置为Android手机开机动画的教程
12-11
-
7
PHP中的(++i)前缀自增 和 (i++)后缀自增
09-05
-
8
最简单的asp登陆界面代码 asp登陆界面源代码详细介绍
04-12
知识阅读
-

常用dos命令及语法
2014-09-27
-

PHP中include和require区别之我见
2014-09-05
-

php递归返回值的问题
2014-09-05
-

如何安装PHPstorm并配置方法教程 phpstorm安装后要进行哪些配置
2017-05-03
-

单片机编程好学吗?单片机初学者怎样看懂代码
2022-03-21
-

PHP 教程之如何使用BLOB存取图片信息实例
2014-09-05
-

PHP数组函数array
2014-09-05
-

学ug编程如何快速入门?
2022-03-17
-

学习使用C语言/C++编程的7个步骤!超赞~
2022-03-20
-

零基础的初学者怎样学习java,或者应该先学什么?
2022-03-21
精彩推荐
- 游戏
- 软件
-

像素拼图最新版下载v5.01 安卓版
其它手游 23.76MB
下载 -

机器人战斗竞技场手机版下载v3.71 安卓版
其它手游 77.19MB
下载 -

果冻人大乱斗最新版下载v1.1.0 安卓版
其它手游 113.98MB
下载 -

王者100刀最新版下载v1.2 安卓版
其它手游 72.21MB
下载 -

trueskate真实滑板正版下载v1.5.102 安卓版
其它手游 83.48MB
下载 -

矢量跑酷2最新版下载v1.2.1 安卓版
其它手游 119.39MB
下载 -

休闲解压合集下载v1.0.0 安卓版
其它手游 33.41MB
下载 -

指尖游戏大师最新版下载v4.0.0 安卓版
其它手游 74.77MB
下载
-
飞天萌猫下载v3.0.3 安卓版
下载
-
火柴人越狱大逃脱下载v1.1 安卓版
下载
-
末日战场生死局下载v1.0 安卓版
下载
-
安静书女孩世界下载v1.0 安卓版
下载
-
消个寿司下载v1.00 免费版
下载
-
趣味找猫猫下载v1.1.2 安卓版
下载
-
方块男孩大战恶霸最新版下载v1.0.18 安卓版
下载
-
根本难不倒我下载v1.0.1 最新版
下载








