- 冒险村物语
- 英雄无敌3塔防
- 驾考家园手游
CSS3占位符伪元素浅析
2013-05-02
HTML5的特性曾经充斥着各种互联网社区,现在,它的特性越来越多的被各种浏览器所支持 ,我们可以使用它的更多的功能,如自定义文本的外观
::input-placeholder CSS伪元素,无论输入什么字段,该元素都为我们提供了一个符合设计标准的占位符文本的样式。

占位符文本的样式
浏览器预定义的样式,可以通过占位符属性显示文本。默认情况下,文本是一个浅灰色的,这种情况下难以阅读。当开发人员发现,没有任何CSS样式选项可用于占位符之后。 我们发现::input-placeholder伪元素,可以让我们摆脱UA规范,提供更多的造型灵活性。
例如,让我们使用下面的占位符,并改变其颜色和文字:
<input type="text" placehold
er="I'm placeholder text!">
然后,我们将使用新的伪元素创建一个CSS规则:
input::-webkit-input-placeholder {
color: rgba(0,5,143,.5);
text-transform: uppercase;
}
单独定义选择器(否则将被忽略整个规则的浏览器)
input::-webkit-input-placeholder {
color: rgba(0,5,143,.5);
text-transform: uppercase;
}
input::-moz-placeholder {
color: rgba(0,5,143,.5);
text-transform: uppercase;
}
input:-moz-placeholder { /* Older versions of Firefox */
color: rgba(0,5,143,.5);
text-transform: uppercase;
}
input:-ms-input-placeholder {
color: rgba(0,5,143,.5);
text-transform: uppercase;
}
占位符属性选择器
是否要有一个占位符属性的[placeholder]选择器,完全是由输入字段决定的:
input[placeholder] {
font-weight: bold;
border-color: blue;
}
现在,每一个输入字段,就有一个占位符属性将变成字体粗细和蓝色的边框。
我们可以使用哪些属性?
并非所有的CSS属性都支持::input-placeholder规则。 事实上,只有极少数的CSS熟悉才支持,其中最有用的如:
color
font-size
font-style
font-weight
letter-spacing
line-height
padding
text-align
text-decoration
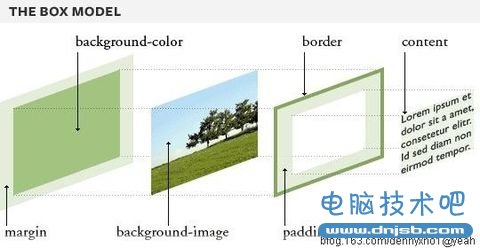
重要的是,占位符样式并不会影响它的盒子模型。
浏览器支持
目前支持::input-placeholder伪元素的浏览器有 Firefox 4+, Chrome 4+, Safari 5+, Opera 11.6 and IE10.。 从上文的分析我们可以知道即使这样小的增强功能帮助我们做出了长足的进步,继而产生良好的用户体验。
(本文出自汪子臻用户研究与体验设计中心http://wangzizhen.com/,转载时请注明出处)
人气推荐
知识阅读
精彩推荐
- 游戏
- 软件
-

像素拼图最新版下载v5.01 安卓版
其它手游 23.76MB
下载 -

机器人战斗竞技场手机版下载v3.71 安卓版
其它手游 77.19MB
下载 -

果冻人大乱斗最新版下载v1.1.0 安卓版
其它手游 113.98MB
下载 -

王者100刀最新版下载v1.2 安卓版
其它手游 72.21MB
下载 -

trueskate真实滑板正版下载v1.5.102 安卓版
其它手游 83.48MB
下载 -

矢量跑酷2最新版下载v1.2.1 安卓版
其它手游 119.39MB
下载 -

休闲解压合集下载v1.0.0 安卓版
其它手游 33.41MB
下载 -

指尖游戏大师最新版下载v4.0.0 安卓版
其它手游 74.77MB
下载
-
飞天萌猫下载v3.0.3 安卓版
下载
-
火柴人越狱大逃脱下载v1.1 安卓版
下载
-
末日战场生死局下载v1.0 安卓版
下载
-
安静书女孩世界下载v1.0 安卓版
下载
-
消个寿司下载v1.00 免费版
下载
-
趣味找猫猫下载v1.1.2 安卓版
下载
-
方块男孩大战恶霸最新版下载v1.0.18 安卓版
下载
-
根本难不倒我下载v1.0.1 最新版
下载










