- 冒险村物语
- 英雄无敌3塔防
- 驾考家园手游
适合自学的编程网站——从小白到程序员
2022-03-24
随着5G、大数据时代的到来,IT成为当下最热门的行业。技术的深度决定薪资的深度,在IT行业中,技术更新迭代很快,如果想要保持自己的核心竞争力,就要持续性的学习。下面可乐将会介绍一些适合自学或者进阶的编程网站(点击网站名字即可跳转到相应网站),可以说是良心之作,建议收藏关注一下哦
视频学习类:
1. 实验楼
实验楼是是一个通过在线动手实验的方式学习 IT 技术的在线教育网站,最大的优点是有在线开发环境,方便动手进行项目实操
但是实验楼里面没有系统的软件测试编程课程,只有单独语言的教程,所以需要自己整理学习路线
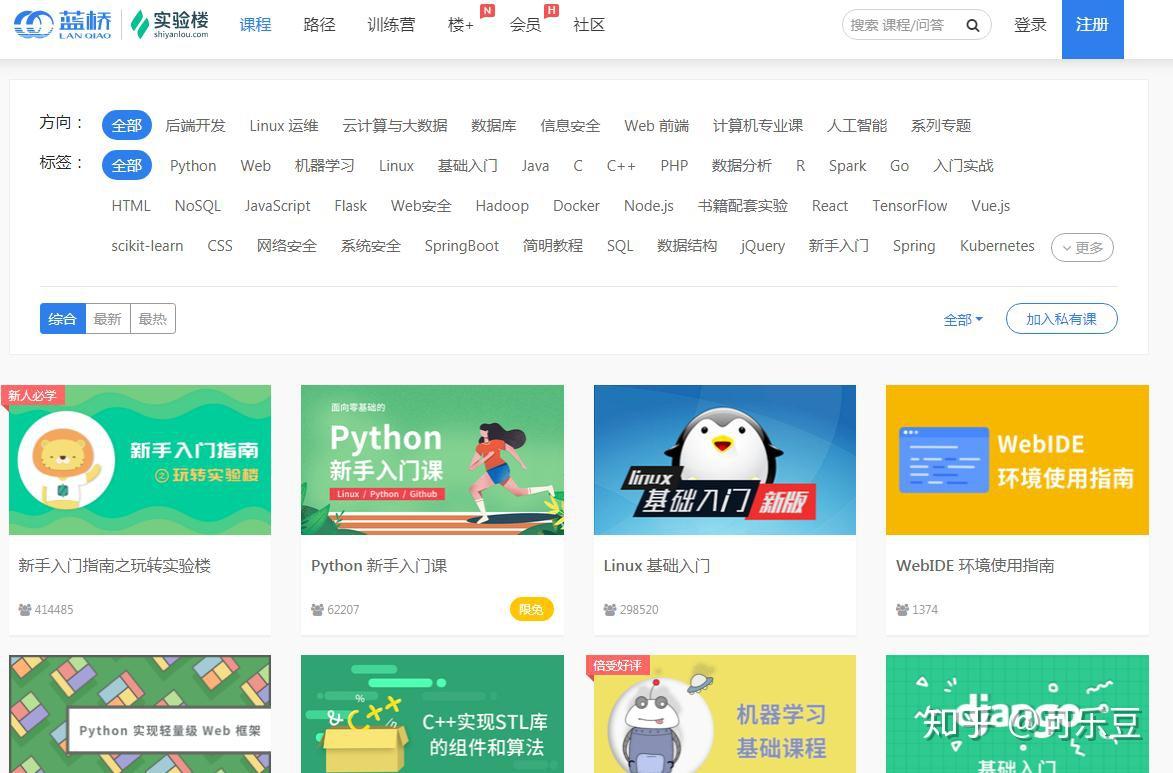
 实验楼官网截图
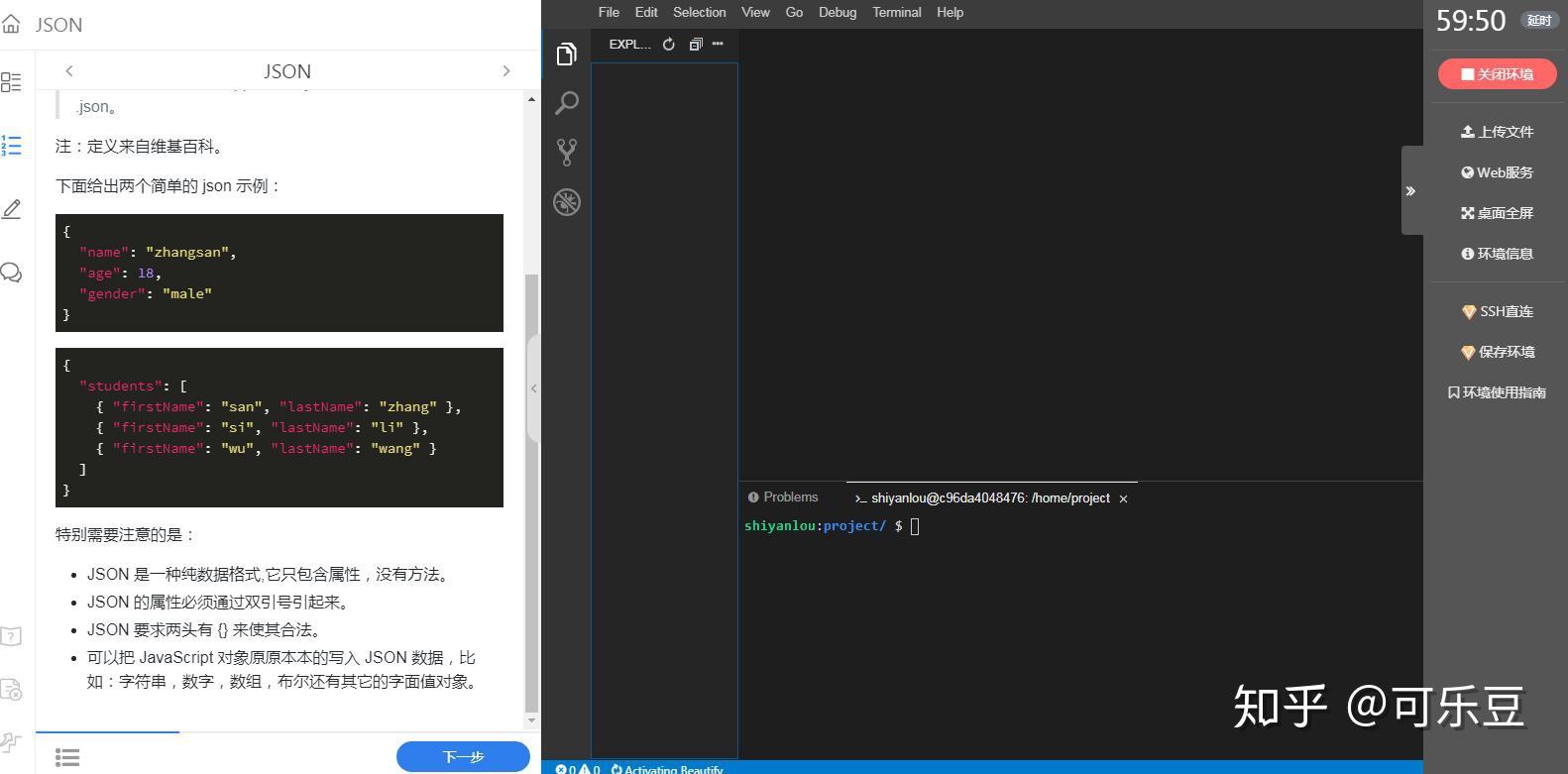
实验楼官网截图下面的图片就是进入实验室的截图,右侧是知识点讲解和代码,知识点讲解的很有趣,但是不够深入,左侧是在线的代码编译区,你可以根据右侧的示例代码动手实践
 实验楼中实验室的截图
实验楼中实验室的截图2. B站
你以为B站就是单纯的娱乐性网站,不!很多人早就使用B站开始学习了,里面的大神也很多。课程是免费的,课程体系也比较完善,课程很多,需要花时间来找找,而且有些视频的画质不清晰
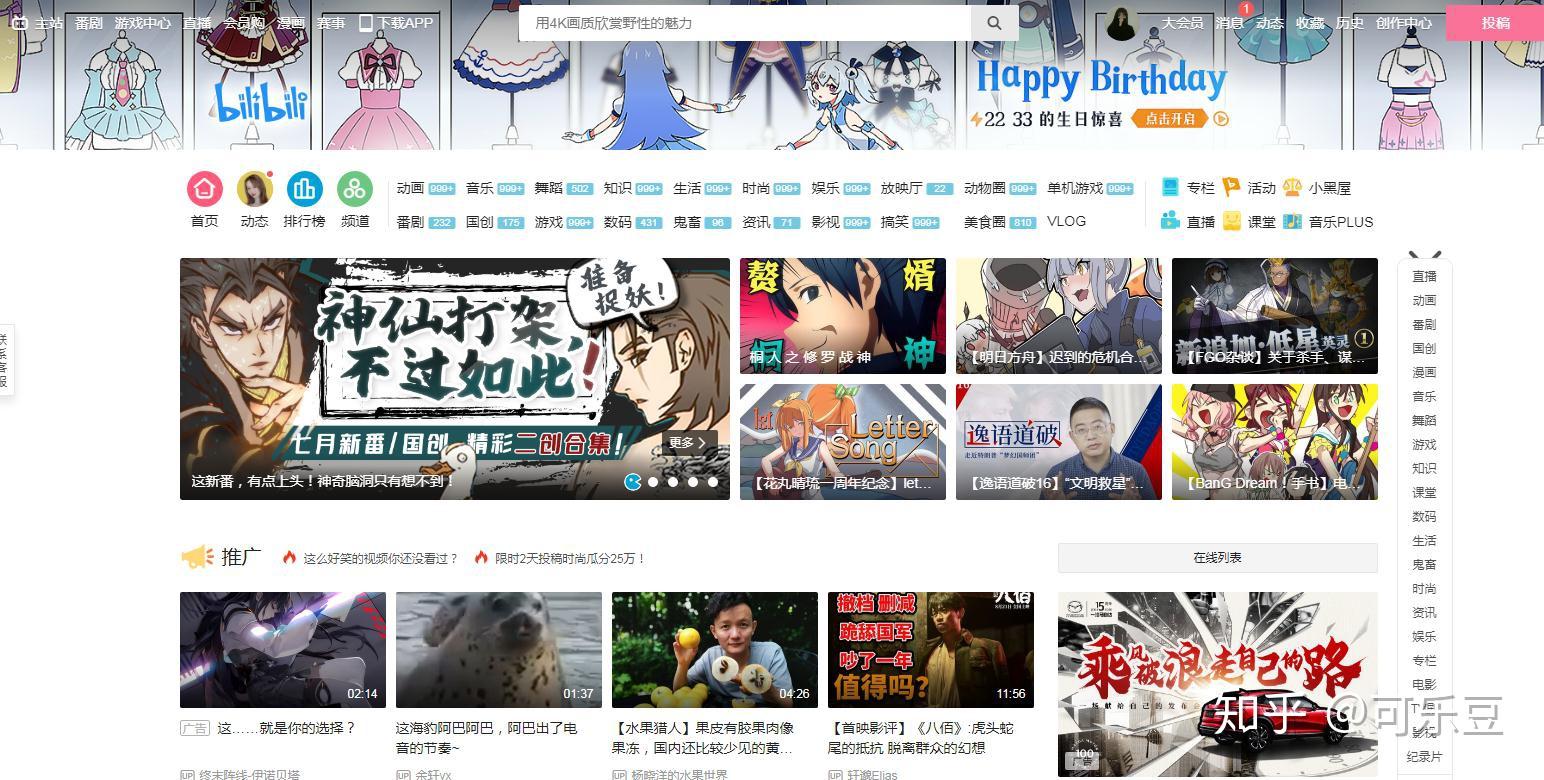
 B站官网截图
B站官网截图3. 慕课网—程序员的梦工厂
慕课网相信大家都听说过吧,课程覆盖面也很广,前后端、UI、测试、大数据、云计算都有,付费课程、免费课程都有,课程质量也不错,买了课可以无限回看
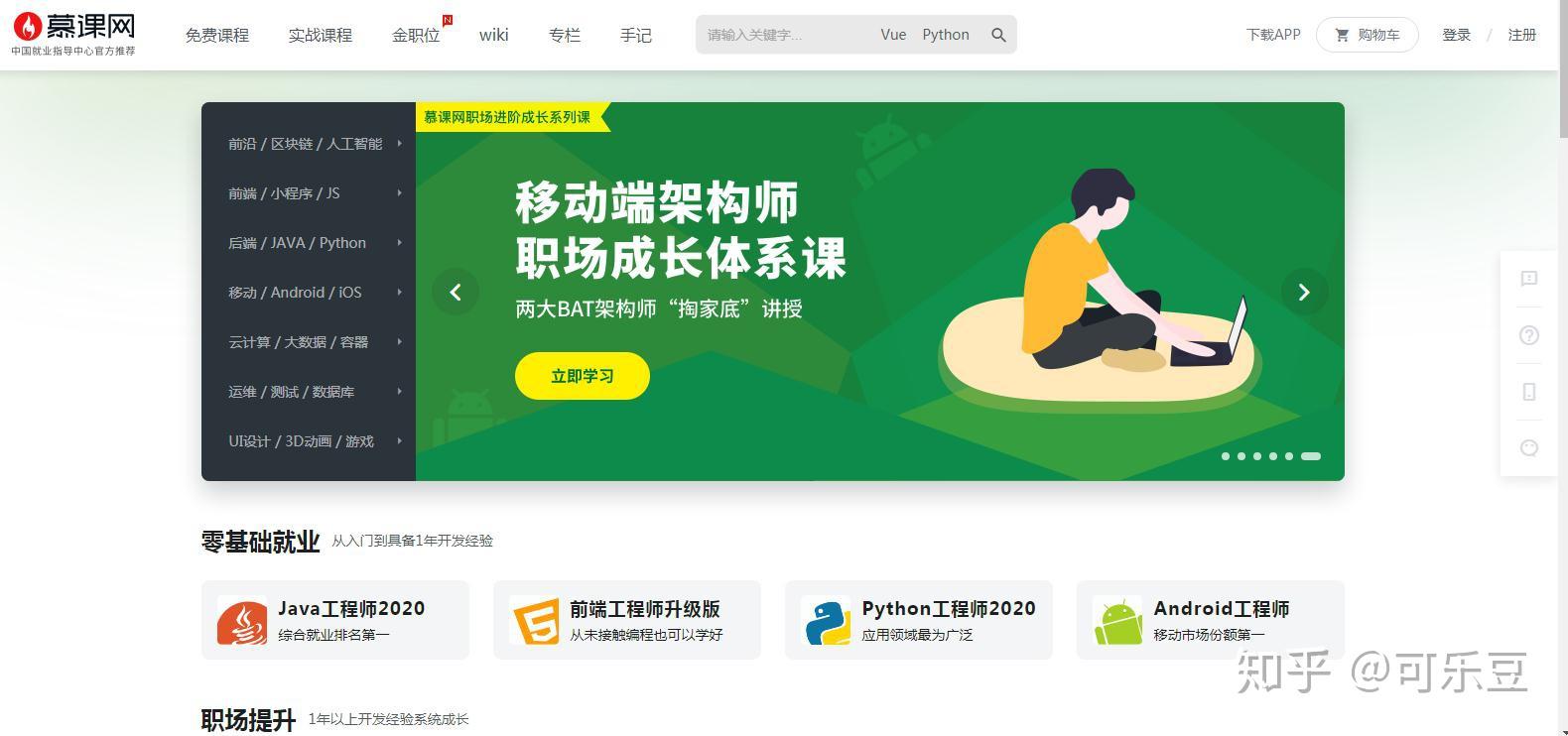
 慕课网官网截图
慕课网官网截图4. 网易云课堂
成立于2012年,是网易旗下综合型的在线教育平台,网易云课程覆盖面很广,除了有编程课还有职场提升课,免费直播课和付费课程都有
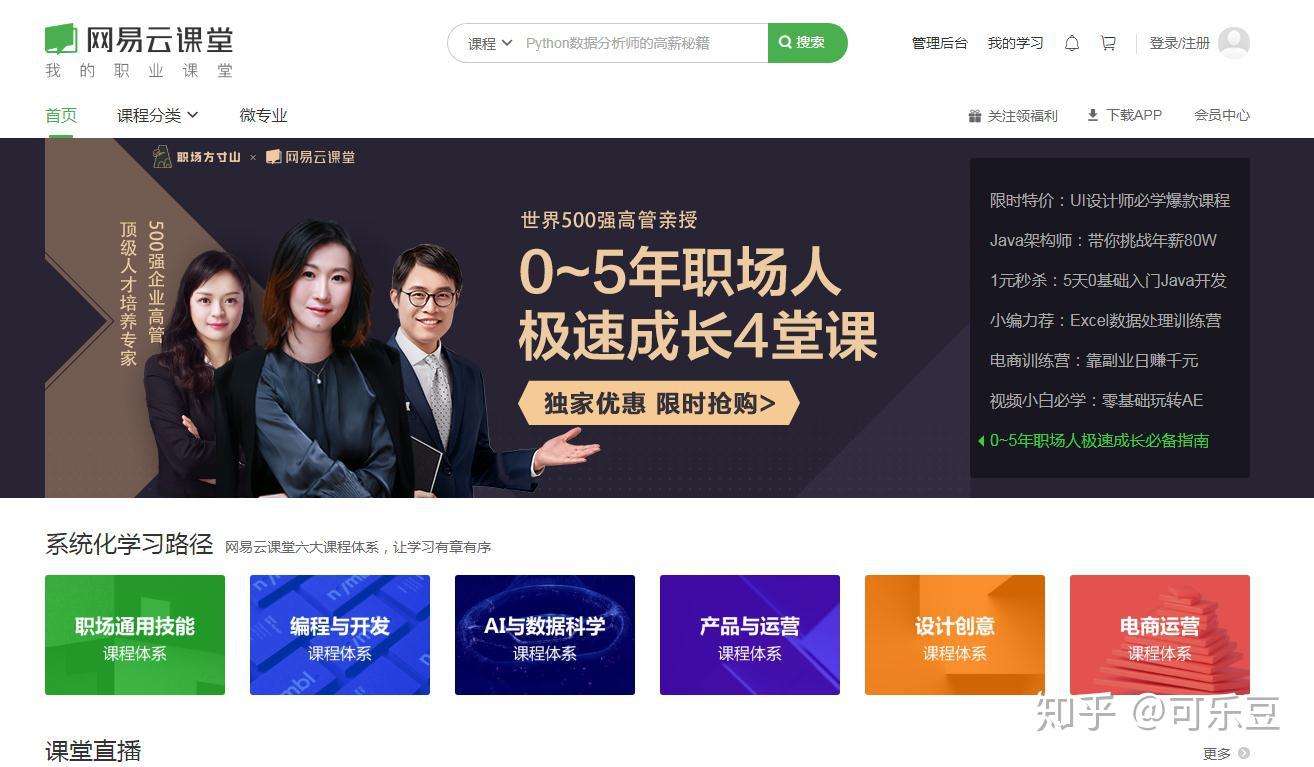
 网易云课堂官网截图
网易云课堂官网截图5. Codeschool
作者: 灿哥哥
原文链接:IT学习网站总结_灿哥哥的博客-CSDN博客
来源:CSDN
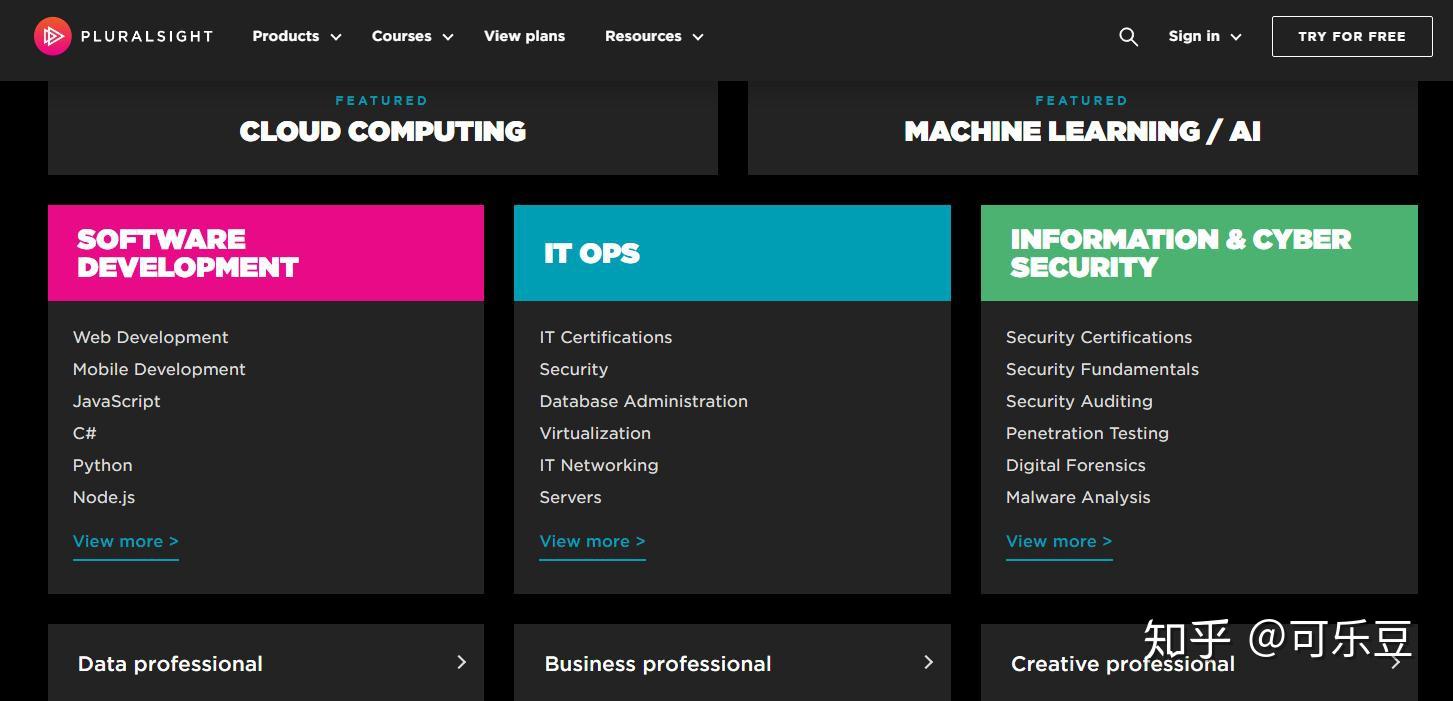
codeschool的教程包括:视频教程、编码挑战以及屏幕截屏等多种学习方式,网站的一些入门课程比较好,学起来也比较有趣味,上面分阶段的挑战是很多人都还蛮喜欢的,如果你的英文可以的话,可以去看看 Codeschool官网截图
Codeschool官网截图技术文章学习类:
1. CSDN
很多程序员最开始接触到的技术博客就是CSDN,博客内容基本限定在计算机领域,CSDN里面藏着很多大神,有很多技术类的文章、bug的解决方案、源代码、课程学习等等,可以学到很多知识
只不过最近几年CSDN的广告确实有点多,有些博客存在侵权的问题
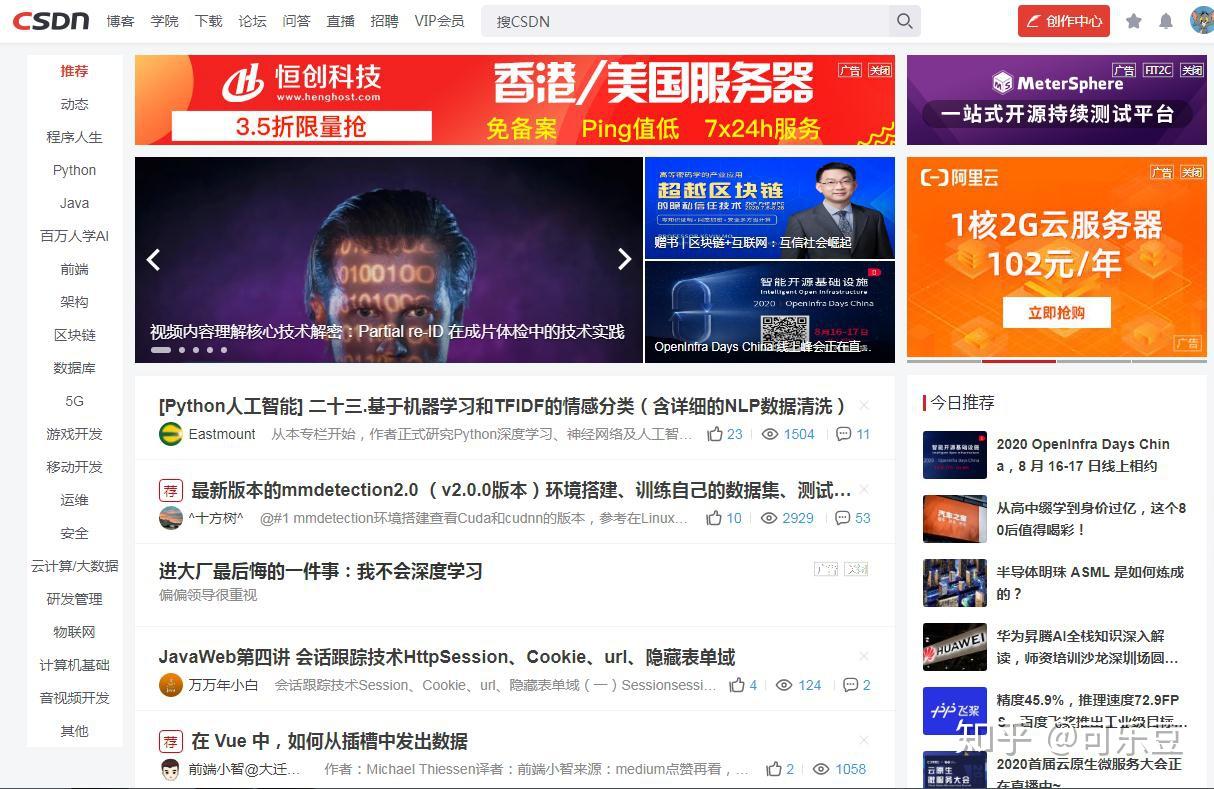
 CSDN官网截图
CSDN官网截图2. 博客园
博客园是除了CSDN外,另一个比较早专做技术博客的网站,是一个面向开发者的知识分享社区,专业也是基本限定在计算机领域,文章质量很不错,尤其是对首页博文的质量把控的很好
没有CSDN那么多广告,但是页面看起来真的点老
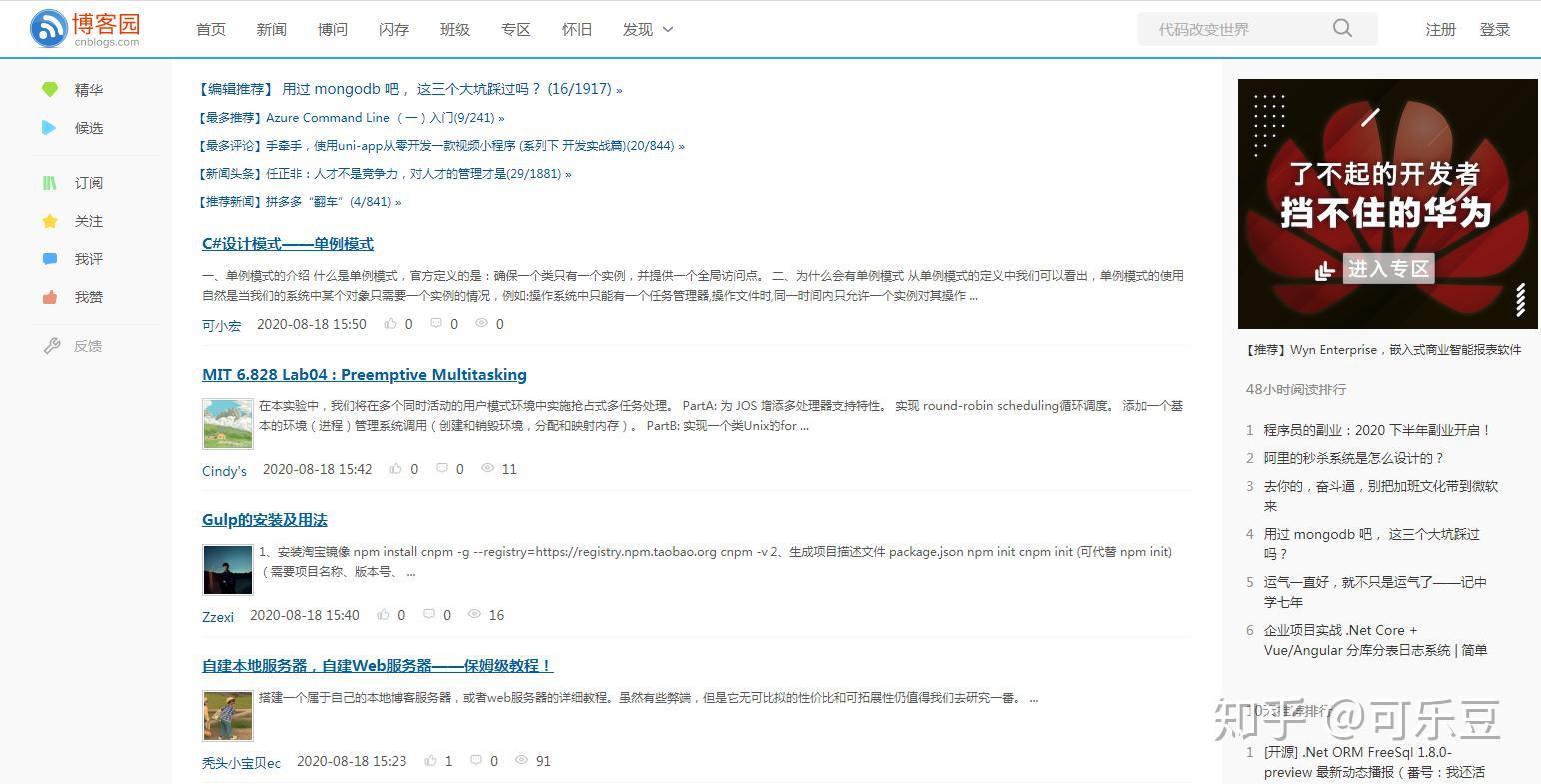
 博客园官网截图
博客园官网截图3. 菜鸟教程
这是一个专注于编程学习的网站,里面不仅有各种编程知识,还有在线编程工具,让你在学习的过程中进行实践,从而更牢固的掌握所学知识。知识点很细,这个网站甚至可以当作工具书来查看
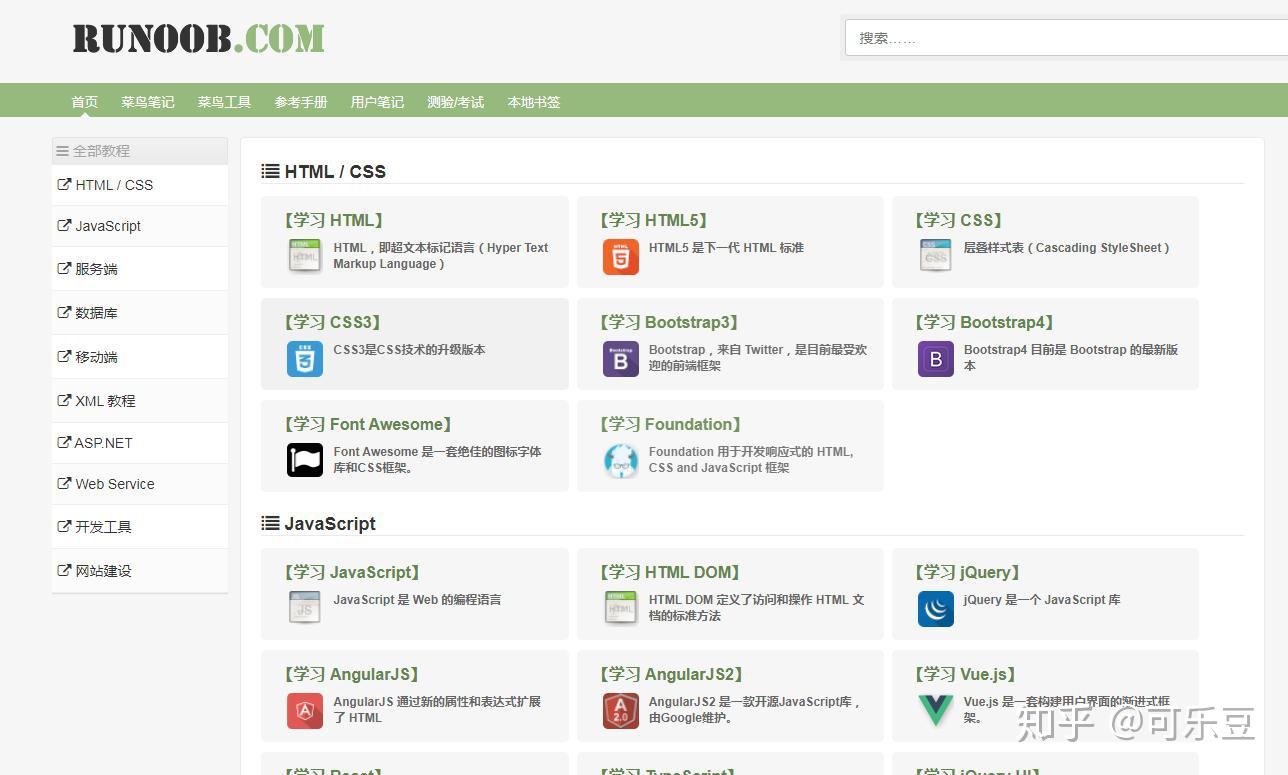
 菜鸟教程官网截图
菜鸟教程官网截图4. Code Cademy
作者: C语言大叔
原文链接:https://blog.csdn.net/weixin_43855646/article/details/103929450
来源:CSDN
Code Cademy是一家国外在线学习编程知识的网站。它为用户提供了一种学习编程的新方式。它是一种基于网络的互动编程教程,帮助用户了解JavaScript的一些基本原理,更重要的是,使用Codecademy学习编程充满了趣味性编程课程本身也非常简单。网页左方的工具条会指导用户完成每一项任务。网页不仅会告知用户具体怎么做,同时还带着用户重新巩固之前学到过的编程知识,这样用户就不会觉得编程很难了
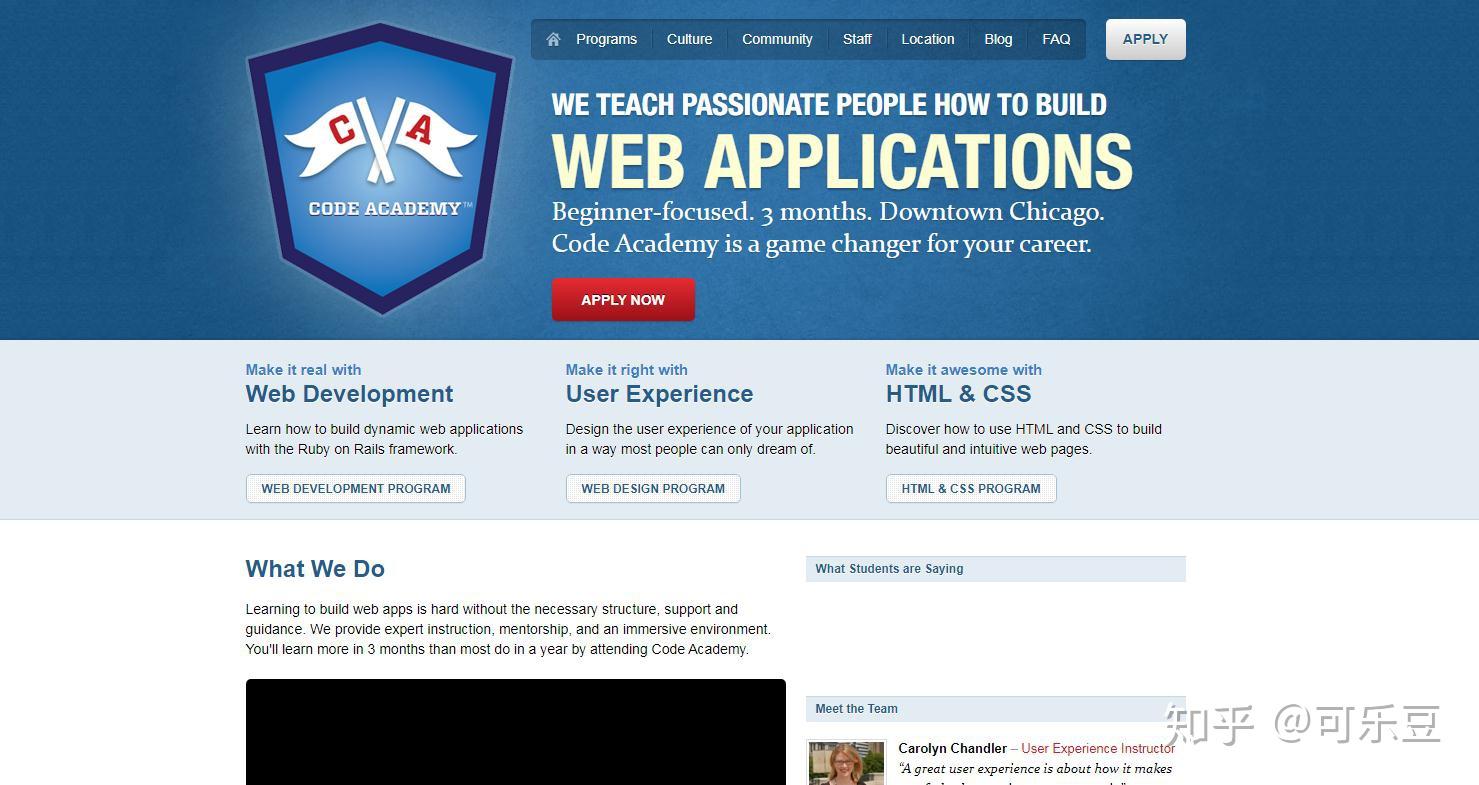
 Code Cademy官网截图
Code Cademy官网截图5. Github
作者: 飞翔的荷兰橙
原文链接:git和github的关系
来源:CSDN
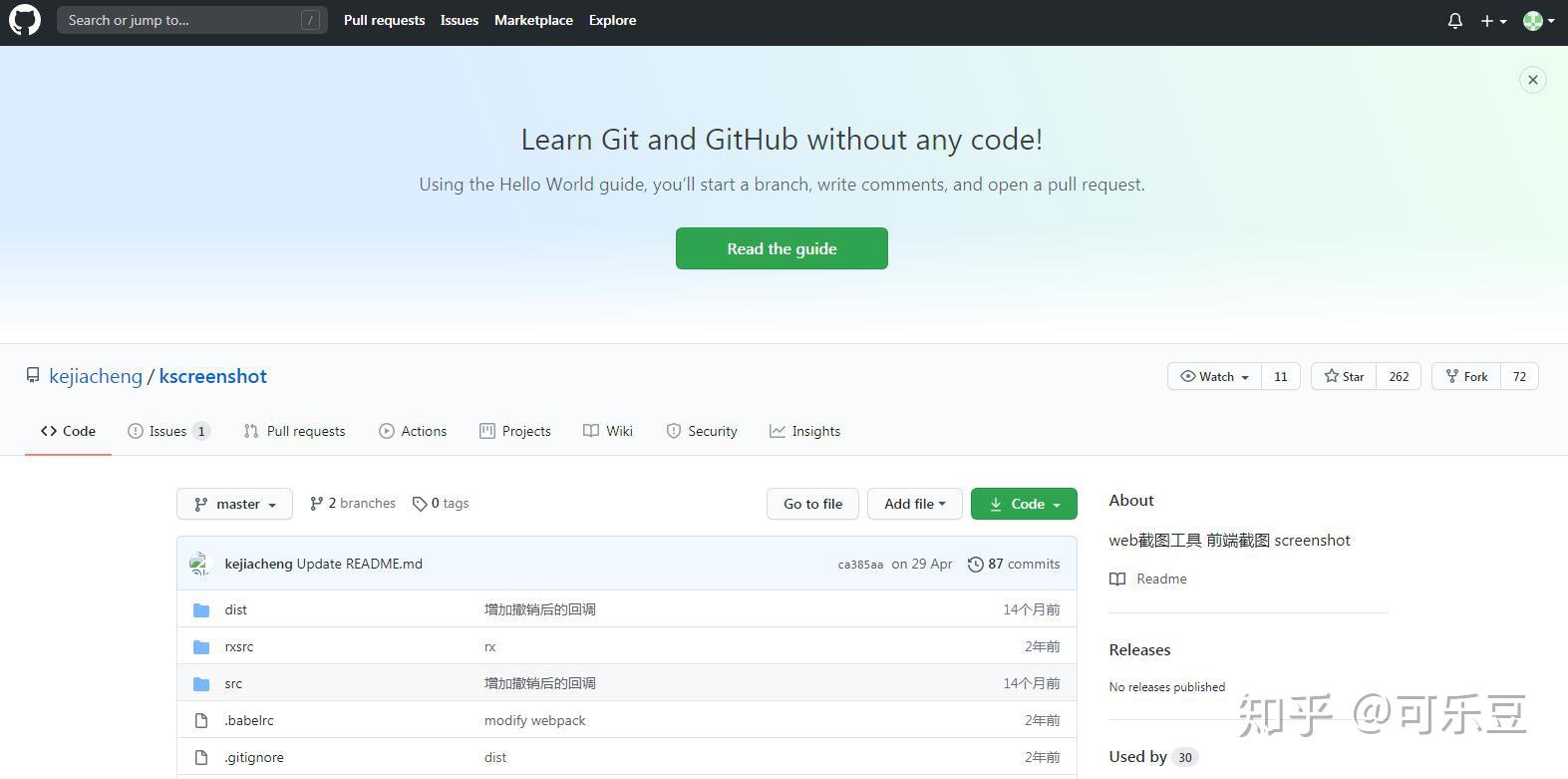
作为开源代码库以及版本控制系统,Github拥有超过900万开发者用户。随着越来越多的应用程序转移到了云上,Github已经成为了管理软件开发以及发现已有代码的首选方法,除了 Git代码仓库托管及基本的 Web 管理界面以外,还提供了订阅、讨论组、文本渲染、在线文件编辑器、协作图谱(报表)、代码片段分享(Gist)等功能 GitHub官网截图
GitHub官网截图在线动手实践类
1. W3school
W3school是我经常使用的网站,主要是前端知识的学习,从基础的 HTML 到 CSS,乃至进阶的XML、SQL、JS、PHP 和 http://ASP.NET你都可以找到。如果想学习前端方面的知识,强烈推荐
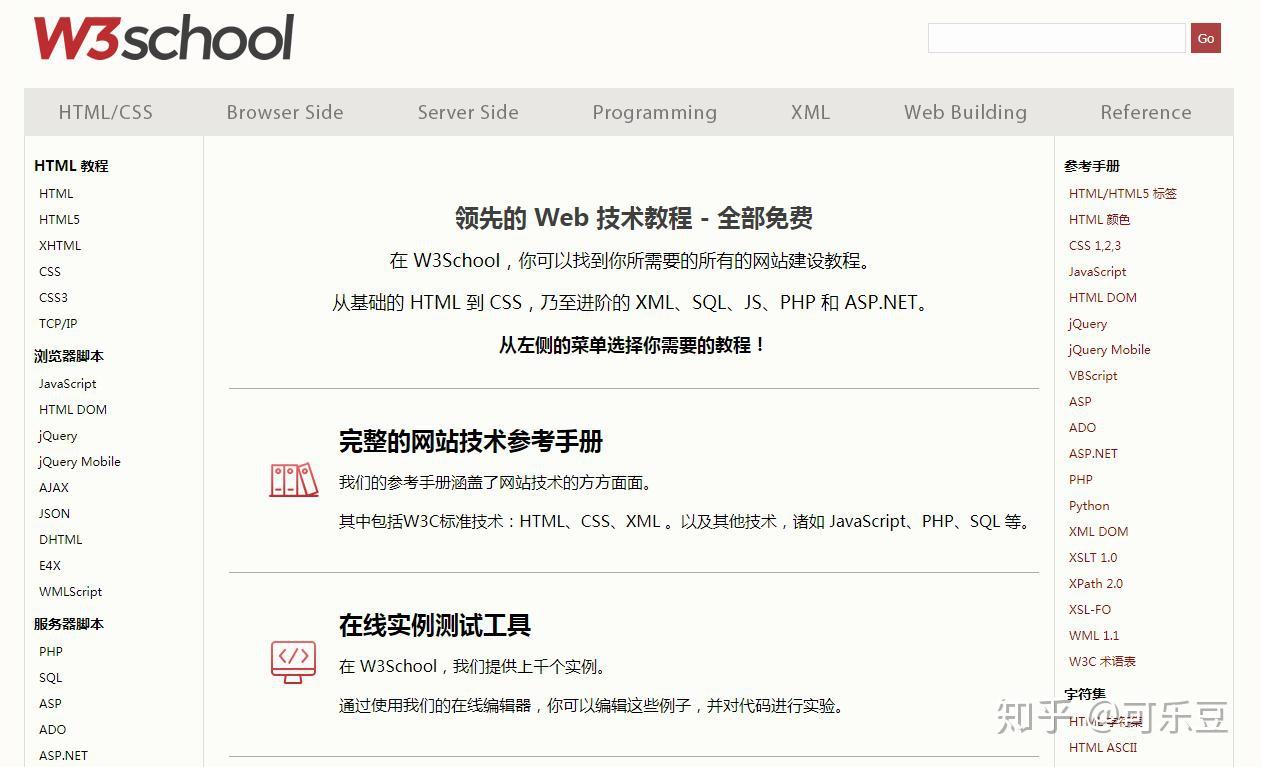
 W3school官网截图
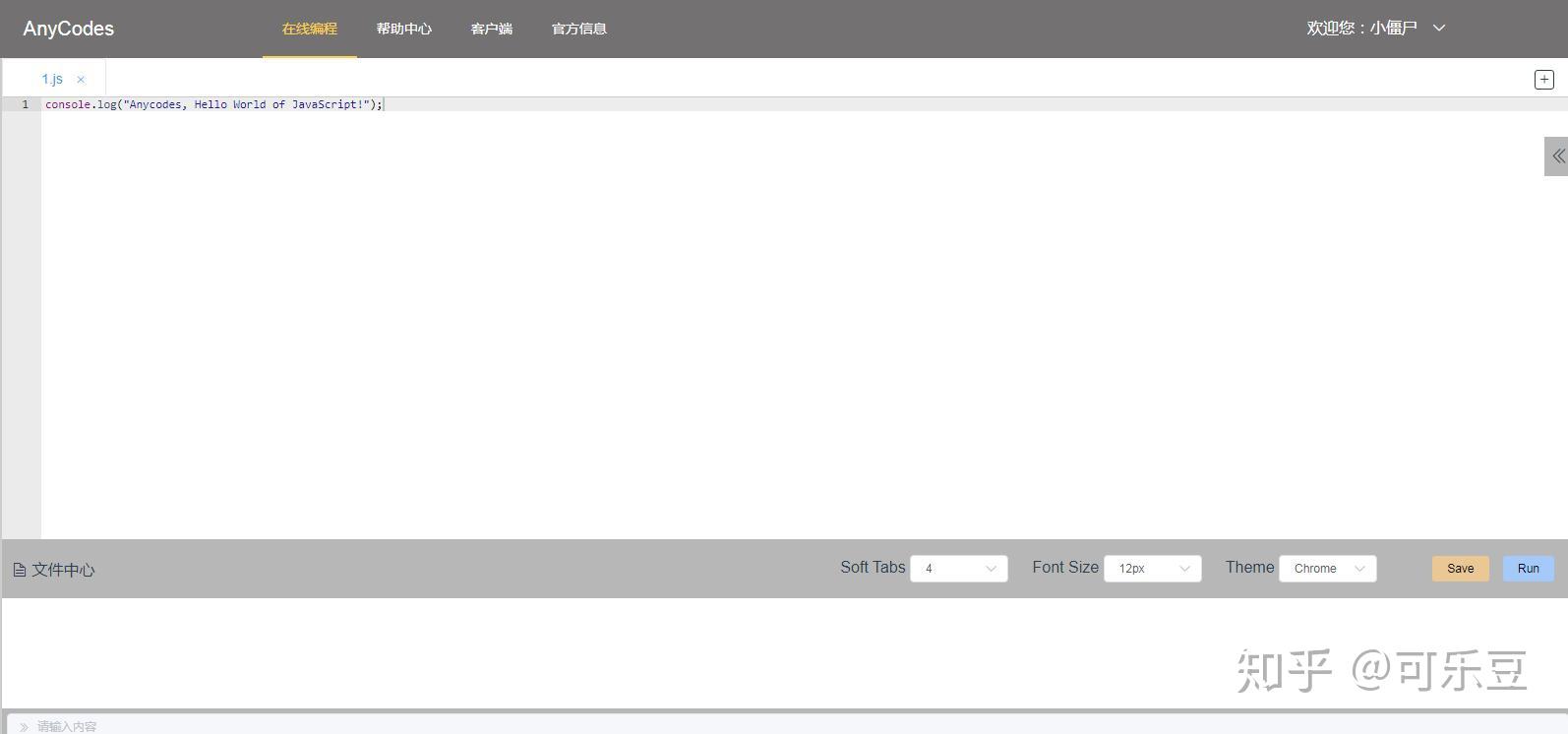
W3school官网截图2. Anycode
这真的是个宝藏网站,Anycode 是一款轻巧而实用的代码同步工具,界面设计优雅大方,同步快速,支持前后端开发语言。开发者可以对自己的代码进行分门别类,还可以把代码记录在不同的代码簿上自由拖放,重点是可以随时随地可以打代码
 Anycode截图
Anycode截图3. FreeCode Camp
FreeCode Camp更像是一本前端习题册而不是教科书,从最开始的响应式web设计到后面的面试攻略, 全是实践性的练习项目,结合视频和资料学习效果更佳
 FreeCode Camp官网截图
FreeCode Camp官网截图 FreeCode Camp练习项目截图
FreeCode Camp练习项目截图这些网站有些是我使用过的,有些是别人推荐的,如果你们还有其他不错的网站,也可以在评论区补充哦~
码字不易,如果觉得这篇文章对你有帮助,可以点赞收藏支持一下,关注可乐,后续也会有更多干货分享哦
人气推荐
知识阅读
精彩推荐
- 游戏
- 软件
-

像素拼图最新版下载v5.01 安卓版
其它手游 23.76MB
下载 -

机器人战斗竞技场手机版下载v3.71 安卓版
其它手游 77.19MB
下载 -

果冻人大乱斗最新版下载v1.1.0 安卓版
其它手游 113.98MB
下载 -

王者100刀最新版下载v1.2 安卓版
其它手游 72.21MB
下载 -

trueskate真实滑板正版下载v1.5.102 安卓版
其它手游 83.48MB
下载 -

矢量跑酷2最新版下载v1.2.1 安卓版
其它手游 119.39MB
下载 -

休闲解压合集下载v1.0.0 安卓版
其它手游 33.41MB
下载 -

指尖游戏大师最新版下载v4.0.0 安卓版
其它手游 74.77MB
下载
-
飞天萌猫下载v3.0.3 安卓版
下载
-
火柴人越狱大逃脱下载v1.1 安卓版
下载
-
末日战场生死局下载v1.0 安卓版
下载
-
安静书女孩世界下载v1.0 安卓版
下载
-
消个寿司下载v1.00 免费版
下载
-
趣味找猫猫下载v1.1.2 安卓版
下载
-
方块男孩大战恶霸最新版下载v1.0.18 安卓版
下载
-
根本难不倒我下载v1.0.1 最新版
下载










