- 冒险村物语
- 英雄无敌3塔防
- 驾考家园手游
网站字体渲染!聊聊各浏览器下字体排版一致的问题
2014-02-11
前言
我们知道同一种字体在不同浏览器上的表现有可能是不同的,除了浏览器,还有哪些导致表现不同的因素呢?不同系统下字形的渲染也是不一样的,根本原因是什么呢?我们希望各浏览器下字体排版一致,实现的话有完美的方案吗?
带着这些问题我们来看看字体渲染的过程:
解码
了解解码之前,我们稍微先简单回顾下编码的一些知识,常见的名词有:ASCII 、GB2312、Big5、Unicode、UTF-8,它们之前有什么区别或联系呢?简单来说,起初美国国家标准协会ANSI制定了一个标准,规定了常用字符的集合以及每个字符对应的编号,这就是ASCII字符集(Character Set),也称ASCII码,当计算机慢慢发展,人们发现之前的128个的字符不能满足需求了,于是便在原基础上进行扩展,GB2312、Big5等都属于扩展后的编码方式,再后来呢,为了实现在一份文档中可以正确显示所有类型的字符,于是Unicode字符集诞生了,而UTF-8是Unicode的实现方式之一, 与之相似的还有UTF-16和UTF-32。
回顾了编码,我们再来看解码,浏览器收到网页内容后,首先需要把这些内容转化为可阅读的文本,上面我们也提到了,不同国家或语言会使用不同的编码方式,那怎么去判断编码方式呢,方法有下面这些(优先匹配前面的规则,如果没有,则按顺序往下匹配):
- Web 服务器返回的 HTTP 头中的 Content-Type: text/html; charset=“”的编码
- 网页本身 meta header 中的 charset 部分
- 浏览器菜单里一般允许用户强制指定编码
- 部分浏览器 (比如 Firefox) 可以选择编码自动检测功能,使用基于统计的方法判断未定编码。
分段
编码方式确定后,网页的内容就被转化为Unicode字符了,分段的过程就是将文本分为由不同语言组成的小段.
选择字体
下面我们来谈谈字体,字体的分类大致有下面这些:
1. 点阵字体(Bitmap Fonts)
2. 轮廓字体(Outline Font)
2-1. PostScript字体
2-2. TrueType字体
2-3. OpenType字体
3.笔画字体(Stroke-based font)
4.METAFONT
如何理解点阵字体和轮廓字体的区别呢,其实它们的表现和图片格式中的png8和png24的的区别很类似,点阵字体都是实色,没有过渡色,边缘锐利,而轮廓字体有过渡色,边缘也比较平滑。很多人把“宋体”(simsun)当作点阵字体,其实不是,它和“微软雅黑”(microsoft yahei)一样,都属于轮廓字体,只不多12px~17px的宋体内置了点阵信息而已。
如果按照字形来分的话,字体又可以分为:
- 衬线(serif)
- 非衬线(sans-serif)
- 等宽字体(monospace )
- 书写体(cursive)
- 梦幻体(fantasy)
注:其中“serif”表示”字脚”、“装饰”的意思,而“sans”来源于法语,是“无”的意思。
常见的衬线有下面这些,字形的末端都会有“脚”:
常见的非衬线有:
而系统所包含哪些字体跟什么有关呢?当我们想用一种字体,但不确认这个字体是否是系统已有的,怎么去确认呢?
首先系统所包含字体不只和系统预装的字体有关,还和系统上安装哪些软件有关,微软操作系统下,详细的系统和一些软件包含的字体可以查看这个索引:Microsoft typography,Mac系统可以查看这个索引:List of typefaces included with OS X
再让我们回到网页中,CSS里如果font-family未设置中文字体时,我们知道是根据浏览器默认的字体来显示,找到浏览器对应的设置,你也可以手动修改这些。
1 |
p{font:12px/24px Tahoma;}
|
2 |
p{font:12px/24px Arial;}
|
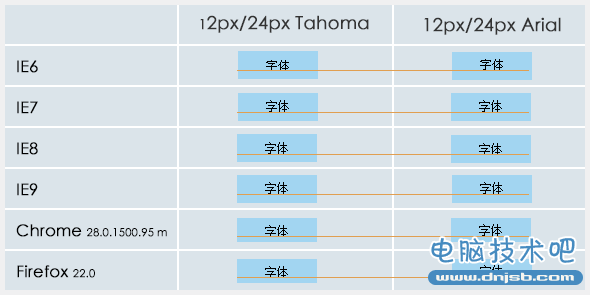
以上两种写法按照前面我们所说的规则来说,在同一个系统和浏览器中匹配的是唯一的字体,那么它们的显示还会有区别吗?看看下面Windows系统下部分浏览器的测试结果:

仔细看,你会发现IE6,IE8,Chrome,Firefox下文字底部不在同一水平线上的。所以由此得知:英文字体不会影响中文的字形,但会影响其位置。可是…为什么会影响位置呢?我们再来看下网页中的文字的位置到底是怎么被控制的:

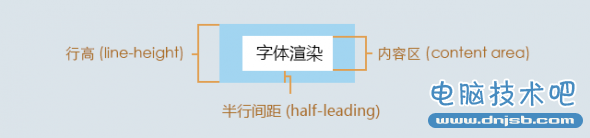
默认的规则是:用行高(line-height)减去内容区(content area)的高度所得到的值一分为二,各放在内容区的上面和下面,但不同浏览器的渲染不同,并且结合上面的测试结果,就算内容区的位置是相同的,文字在内容区的位置还可能不同。
而影响文字在内容区的位置的因素有下面几个,也就是说这也不是统一的。
- 字体类型
- 排版引擎
- 浏览器
排版引擎
总的来说,Mac OS X用户使用CoreText渲染引擎,Windows7 和Windows Vista用户使用DirectWrite 或 GDI,而Windows XP则使用GDI.
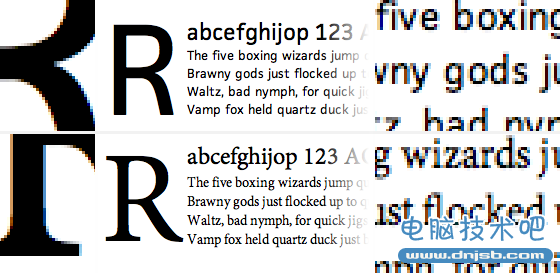
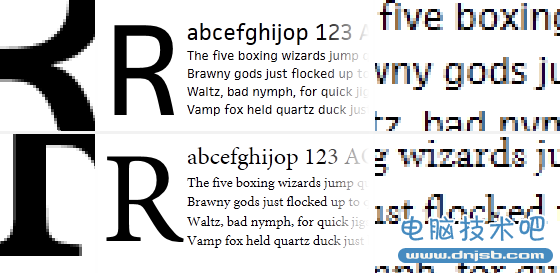
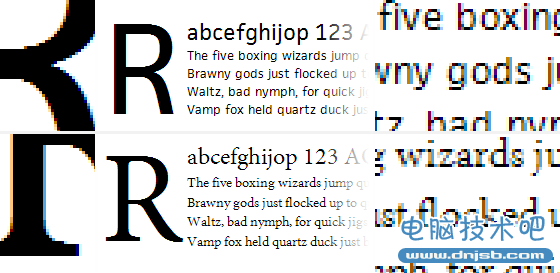
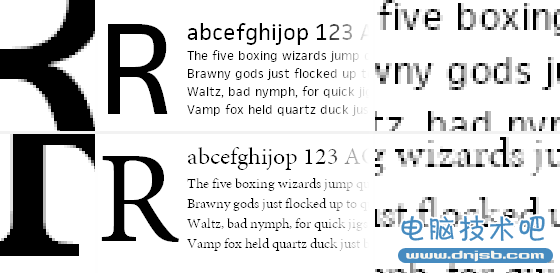
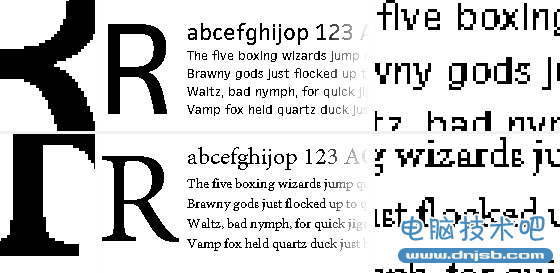
对比图片来看看它们之间的区别,其中上图为FacitWeb字体,下图为 Minion Pro字体。

Core Text 渲染引擎

DirectWrite渲染引擎

GDI渲染引擎,开启ClearType

GDI渲染引擎,标准抗锯齿(Standard antialiasing)

GDI渲染引擎,无抗锯齿(no antialiasing)
注:iOS和Mac的渲染引擎一样,但采用的是灰度渲染,默认情况下亚像素抗锯齿是关闭的,但可以通知设置开启。
所以不同系统因为渲染引擎的不同,导致文字在细节上也表现不同,在这里顺便说下微软和苹果两家公司对于字体表现的不同风格,苹果公司更专注于还原字形设计的本来面貌,使字形更优雅、平滑。而微软则更倾向字体的清晰,可读性。
浏览器
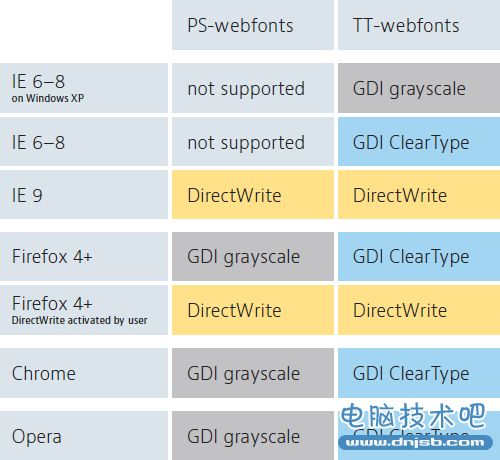
确认了排版引擎,我们再来看看浏览器,浏览器会有布局引擎,它来决定是怎样用html结构,css样式表来你渲染网页。布局引擎和网站外观表现是息息相关的,但是对于字形渲染,绝大部分还是由操作系统的文本渲染引擎来控制的,这就很好的解释了为什么同样的浏览器,在不同的操作系统下有不同的字形表现,见下图:

Windows下各浏览器所使用的渲染模式。
光栅化
当确定了编码、字体类型、排版引擎、浏览器后,就要进行光栅化过程了,光栅化是将文字从一个向量表示(比如一个TrueType字体)转化到光栅或者位图表示的过程。在这个过程中往往涉及到一些抗锯齿技术来使得屏幕上的字体更加平滑易读,这也经常会涉及到”字体微调(font hinting)”技术。
总结
现在再回过头来说说研究字体渲染的初衷,细节控对于不同浏览器像素级统一有时候要求是很极致,研究的目的是想做出一套方法来实现它们的统一。可现在我们知道,这和字体类型、系统排版引擎、浏览器都有关系,并且排版引擎有多种,这里还没有加上Linux,Android系统,浏览器就更不用说了,如果再加上移动端,就更复杂了。所以完美的方案是近乎没有的,就算写一大堆的hack。
如果再跳出来看这个问题,我们真的一定需要让不同浏览器在字体渲染方面的表现完美一致吗,其实普通的用户不是专门测试人员,不会打开所有浏览器对比区别,所以细微的差别对普通用户来说几乎是无法感知的,是的,我这里说的是“细微”,但是如果差别比较离谱,这些导致表现不同的原因都不会成为借口。
人气推荐
知识阅读
精彩推荐
- 游戏
- 软件
-

像素拼图最新版下载v5.01 安卓版
其它手游 23.76MB
下载 -

机器人战斗竞技场手机版下载v3.71 安卓版
其它手游 77.19MB
下载 -

果冻人大乱斗最新版下载v1.1.0 安卓版
其它手游 113.98MB
下载 -

王者100刀最新版下载v1.2 安卓版
其它手游 72.21MB
下载 -

trueskate真实滑板正版下载v1.5.102 安卓版
其它手游 83.48MB
下载 -

矢量跑酷2最新版下载v1.2.1 安卓版
其它手游 119.39MB
下载 -

休闲解压合集下载v1.0.0 安卓版
其它手游 33.41MB
下载 -

指尖游戏大师最新版下载v4.0.0 安卓版
其它手游 74.77MB
下载
-
飞天萌猫下载v3.0.3 安卓版
下载
-
火柴人越狱大逃脱下载v1.1 安卓版
下载
-
末日战场生死局下载v1.0 安卓版
下载
-
安静书女孩世界下载v1.0 安卓版
下载
-
消个寿司下载v1.00 免费版
下载
-
趣味找猫猫下载v1.1.2 安卓版
下载
-
方块男孩大战恶霸最新版下载v1.0.18 安卓版
下载
-
根本难不倒我下载v1.0.1 最新版
下载










