- 冒险村物语
- 英雄无敌3塔防
- 驾考家园手游
搭建scratch编程网站
2022-03-25
可能是本人脸黑,为了搭建这个环境,前前后后入过很多坑。
现在做的平台已经商用了(服务器为Linux环境,现在搭建的是开发环境,也可以用WSL做开发环境),欢迎大家去踩踏: https://www.comecode.net/
搭建好这个环境后,可直接用VS Code编程调试了,非常的直接、方便。
后面有机会慢慢的写点scratch-www的源代码分析、积木的定制、硬件的联动等心得。
另:最近做了个开源版本:scratch-cn.lite,有兴趣的朋友可以去下载参考:
https://gitee.com/scratch-cn/lite
所有Scratch二次开发的纯技术交流QQ群:115224892
#scratch-www 安装与运行 Win10环境#
scratch-www是scratch-gui的网页版,功能包括gui的编辑,保存,播放,和gui的作品展示,这里主要介绍scratch-www在window系统下的安装和运行。
# 必须安装的三个工具:git、python、nodejs(本人的OS为Win10版本,下载并安装对应Windows版本)
## 安装 git
下载链接:https://git-scm.com/downloads
### 1、注册或登录[GitHub](https://github.com/login)
### 2、下载[git客户端](https://git-scm.com/download/win)并安装
查看是否安装完成:安装完成后,在任意地方鼠标右键,打开 **Git Bash Here**,键入以下命令,验证是否安装完成
git --version### 3、安装好git后,需要在PowerShell或CMD或git bash下配置用户信息:
git config --global user.name "comecode.net" #设置自定义用户名 git config --global user.email "1976114818@qq.com" #设置全局邮箱(此邮箱也是github账号)验证设置成功的命令:
git config --global user.name #查看设置的全局用户名 git config --global user.email #查看设置的全局邮箱设置出错时,取消设置的命令:
git config --global --unset user.name #取消设置全局用户名 git config --global --unset user.email #取消设置全局邮箱### 4、生成SSH key
ssh-keygen -t rsa -C "1976114818@qq.com" #邮箱换成你github账号的邮箱然后,需要输入的地方,一直回车即可。
之后会在 【C:\Users\用户名\.ssh 】下产生两个文件。其中,id_rsa是私钥,id_ras.pub是公钥。
(下面的图是网上别人的图,见谅)

### 5、配置github的SSH key
登陆的你github,找到settings-->SSH and GPG keys,然后点击New SSH key

Title可自定义,key则填入【C:\Users\用户名\.ssh 】目录下的【id_ras.pub】的文件内容

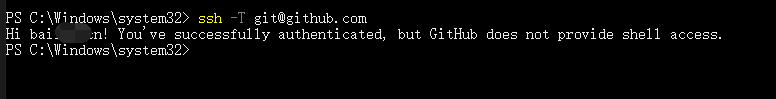
### 6、验证配置好的Git
PowreShell或CMD或Git Bash中,键入以下命令,检查是否配置成功
ssh -T git@github.com如果是类似以下输出,则说明配置成功

### 至此,在win 10系统上的git环境已经搭建完毕
## python安装2.7版本,并需要把安装目录配置在Windows系统环境变量path中,重开CMD才能在CMD中直接使用;
下载链接:https://www.python.org/downloads/windows/
## nodejs版本要求为8.0+版本,本人安装的12.16.2,并自带安装了npm
下载链接:https://nodejs.org/en/download/
设置npm安装源为淘宝源,国内源安装快。
npm config set registry https://registry.npm.taobao.org验证是否成功:
npm config get registry# 下载scratch-www源代码
从官网下载源代码有两种方式:
1、直接下载:直接下载的包很小,只有30M左右。
2、用git工具下载:git工具下载的包会很大,约300M左右。
(注:多出的200多M是git的内容,一般都不会用到,由于服务器在海外,如果您选用git方式下载时,您差不多可安逸的吃碗泡面。)
获取源代码方式1:直接下载版本。(推荐此方式)
直接下载的链接:https://github.com/LLK/scratch-www
左侧可选择你需要的版本,一般下载三类中的一类即可:develop(正在开发的版本)、master(主版本)、release(发布的版本,此版本可能会有多个,后面都标注有日期,建议选择最近发布的版本)

获取源代码方式2:用git工具下载:(建议加上--depth=1,这样只获取最新版本,不下载历史库,包的大小就只有30M不到了)
git clone --depth=1 https://github.com/LLK/scratch-www
# 安装scratch-www依赖的N个包:npm install
进入scratch-www源代码目录后运行下面的命令:
npm install注意:如果卡住了,或报错了,分析相应的错误并重新npm install。
如:
遇到的问题:经常会卡在安装`chromedriver`这个模块,提示当前使用的chrome版本无效,需要下载指定版本的chrome(76.0.0),这个安装的话会访问google的网站,一般无法访问到,会导致安装失败。
解决办法是:在package.json文件的devDependencies属性中,把"chromedriver": "76.0.0"这行删掉,先npm install好其他模块,再单独安装 chromedriver。
npm install --save-dev chromedriver@76.0.0 --chromedriver_cdnurl=https://npm.taobao.org/mirrors/chromedriver遇到的问题:Cannot download "https://github.com/sass/node-sass/releases/download/v4.6.1/win32-x64-79_binding.node"
解决办法是:先在package.json文件中删除 devDependencies属性中的`"node-sass": "4.6.1"`,然后
npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/注:node-sass的安装,个人建议不管有没有遇到上面的问题,都删除package.json中的`"node-sass": "4.6.1"`,然后通过上面的命令单独安装,这是本人踩过的一个大坑:nodejs12以上的版本,需要node-sass4.12.0以上的版本。
另外:npm install 时,会报几条警告,基本上说是某个包没安装,但被另一个包所依赖,此时可以单独用下面的命令一个一个的安装所需要的包,也可以跳过这些警告不处理,至于不处理这些警告会有什么后续问题,本人现在还不知道(好尴尬啊)
npm install xxx #xxx 为需要单独安装的包名,也可以带版本的安装 npm install xxx@1.2.3 #此为带版本安装的格式### 到此,npm install完毕。
# 修改scratch-www目录下的packpage.json
官网的scratch-www是要linux系统下编译运行的,有些指令在window系统下无法使用,需要修改packpage的scripts属性中的一些指令。
1、临时环境变量,在windows下,需要用set 才能设置成功。
2、"rm -rf"是在linux下才有的指令。这条指令是用来删除build和intl这两个文件夹,再重新创建这两个文件夹,我们使用rimraf 来代替 rm 指令。
## 修改 package.json:
**把**
"build": "npm run clean && npm run translate && NODE_OPTIONS=--max_old_space_size=8000 webpack --bail",
**修改为:(在NODE_OPTIONS前 ‘set’ )**
"build": "npm run clean && npm run translate && set NODE_OPTIONS=--max_old_space_size=8000 webpack --bail",**把**
"clean: "rm -rf ./build && rm -rf ./intl && mkdir -p build && mkdir -p intl",
**修改为:**
"clean": "rimraf ./build && rimraf ./intl && mkdir build && mkdir intl",
## 安装rimraf:
npm i -g rimraf
# 编译scratch-www:npm run build
与gui直接运行npm start 不一样,scratch-www安装后第一次运行时,需要先运行npm run build 再运行npm start。
为什么呢?因为scratch-www是多语言的网页,需要先创建语言文件,才能正常运行,显示。
npm run build 时,会删除build和intl文件夹,再translate远程获取语言文件。
build指令如下:
npm run build
package.json中还有几条translate指令:
"translate:urls": "node ./bin/get-localized-urls localized-urls.json",
"translate:files": "node ./bin/build-locales node_modules/scratch-l10n/www intl",
"translate": "npm run translate:urls && npm run translate:files"
有时运行到npm run translate:urls指令时会卡住,访问不到远程文件,导致npm run build失败。
如果你npm run translate:urls 成功后,建议把这指令删除掉,即把上面最后一行改成:
"translate": "npm run translate:files"
因为scratch-www需要的几十种语言文件,并不都需要,这样每次npm run build也会节省我们时间。
### 至此,编译完毕。
# git 操作
需要运行下面3个指令完成git的初始化及准备提交的动作,在npm start时需要这几个操作的支持才能正常运行:
git init git add . git commit -m firstcommit
# 多语言支持:
# 最后一步:运行scratch-www:
npm start
### 至此,恭喜您,您现在可在浏览器中打开 http://localhost:8333/ 即可开始访问你本机的scratch-www了


人气推荐
知识阅读
-

最速三秒钟!希捷4TB移动硬盘非暴力极速拆解权威教程
2022-03-26
-

戴尔Inspiron 灵越7572怎么重装win10系统
2022-03-26
-

联想y700加装nvme固态bios不认别解决方法及win7安装教程
2022-03-26
-

192.168.36.1手机登陆入口页面
2022-03-26
-

国内大神成功给自己手机装上了 Win11操作系统,附方法!
2022-03-26
-

华为电脑预装国产系统,取代微软Windows,可惜不是鸿蒙
2022-02-17
-

神舟bios设置图解教程
2022-03-26
-

联想小新Air 14笔记本重装系统WIN10教程(重装win10专业版)
2022-03-26
-

联想笔记本电脑清理灰尘详细步骤
2022-03-26
-

ACPI是什么?BIOS中怎么设置ACPI?
2022-03-26
精彩推荐
- 游戏
- 软件
-

乐乐捕鱼任达华官方正版下载v10.2.0.0 安卓3d版
休闲益智 579.4M
下载 -
巨兽战场手游下载v3.1.9 安卓版
射击枪战 1.87G
下载 -

放置江湖官方正版下载v2.1.01 安卓版
角色扮演 690.1M
下载 -

口袋吉伊卡哇游戏(Chiikawa Pocket)下载v1.3.0 安卓国际版
角色扮演 458.5M
下载 -

仙剑奇侠传官方手游下载v1.1.86 安卓最新版本
卡牌对战 401.3M
下载 -

文豪与炼金术师游戏(文アル)下载v1.1.60 安卓版
角色扮演 105.9M
下载 -

新盗墓笔记正版手游下载v1.215.890111 安卓版
其它手游 981.5M
下载 -

宝宝爱交通工具游戏下载v9.87.00.01 安卓官方版
其它手游 104.2M
下载
-
北凉悍刀行互通手游下载v1.98.2.003 安卓版
下载
-
三国志幻想大陆2枭之歌新版本下载v0.0.18 安卓版
下载
-
狼人杀手游下载v2.14.308 安卓版
下载
-
自由开火战场中文版下载v1.97.1 官方安卓版
下载
-
传说对决Aov精英体验服下载v1.58.2.1 安卓最新版
下载
-
绝地求生轻量版2025官方正版下载v0.27.0 安卓手机版
下载
-
tft云顶之弈手游下载v15.8.6738244 安卓最新版本
下载
-
凡人修仙增强现实版手游官方下载v1.0.2 安卓版
下载











