- 冒险村物语
- 英雄无敌3塔防
- 驾考家园手游
帝国CMS 后台在线编辑CSS扩展修改教程!(建议收藏)
2014-10-17
帝国的后台在线修改模板,这个功能很好用! 但是我们写CSS的时候 往往是用FTP下载下来以后在修改。今天电脑技术吧小编给大家带来,可以在线修改的CSS的扩展教程。

1.打开admin目录下的setEnews.php文件在其中相对应的地方加入以下代码:
<tr> <td height="25" bgcolor="#FFFFFF">css文件的路径</td> <td height="25" bgcolor="#FFFFFF"> <input name="cssurl" type="text" id="siteurl2" value="<?=$r[cssurl]?>" size="38"> <font color="#666666">这里的是绝对路径</font></td> </tr>
2.写入数据库文件的更改
在class/comdofun.php中找到一下函数
function SetEnews($add,$userid,$username)
在数据库更新中加入cssurl='$add[cssurl]'这个东西!!
3.写入缓存文件的更改
在class/functions.php中找到一下函数function GetConfig()
在//------------e_public 和 //------------e_public 之间加上'cssurl'=>'".addslashes($r[cssurl])."',
4检验设置正确性
在后台“基本设置”里“css设置”处写上“http:127.0.0.1/skin/default/css/style.css”(假设我们的帝国cms安装在根目录下)提交后看看写的东西还在不在!然后更新一下“栏目缓存文件”!如果能看到'cssurl'=>' http:127.0.0.1/ skin/default/css/style.css',
5我们开看看模版文件
在“e/admin/adminstyle/1/menu/ template.php”在279行下加上
<tr>
<td height="25" bgcolor="#FFFFFF"<?=$movecolor?>> <a href="../../template/EditPublicTemp.php?tname=csstemp&gid=<?=$gid?>" target="main">修改css</a></td>
</tr>
然后我们找到admin/template/EditPublicTemp.php文件在最后的</body>之前加上一下代码:
<?
}
if($tname=="csstemp"||empty($tname))
{
$cssurl=stripSlashes($public_r[cssurl]);
$csscode=ReadFiletext($cssurl);
?>
<form name="formpl" method="post" action="../enews.php">
<table width="98%" border="0" align="center" cellpadding="3" cellspacing="1" class="tableborder" id=indextemp>
<tr class="header">
<td height="25"><div align="center">修改css模板</div></td>
</tr>
<tr>
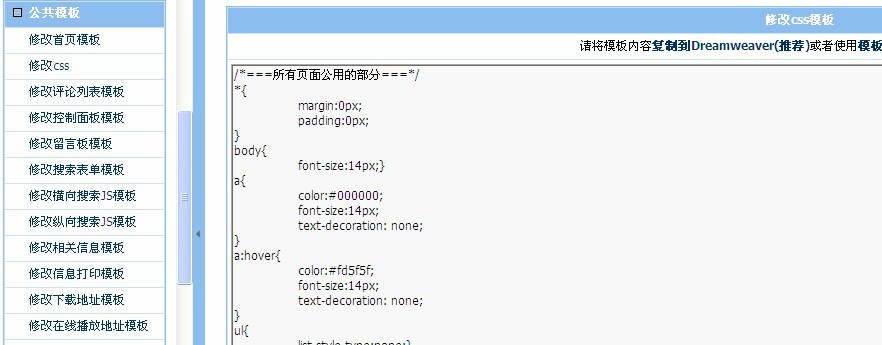
<td height="25" bgcolor="#FFFFFF"><div align="center">请将模板内容<a href="#ecms" onClick="window.clipboardData.setData('Text',document.formindex.temptext.value);document.formindex.temptext.select()" title="点击复制模板内容"><strong>复制到Dreamweaver(推荐)</strong></a>或者使用<a href="#ecms" onClick="window.open('editor.php?getvar=opener.document.formindex.temptext.value&returnvar=opener.document.formindex.temptext.value&fun=ReturnHtml','edittemp','width=880,height=600,scrollbars=auto,resizable=yes');"><strong>模板在线编辑</strong></a>进行可视化编辑</div></td>
</tr>
<tr>
<td height="25" bgcolor="#FFFFFF"> <div align="center">
<textarea name="temptext" cols="110" rows="27" id="temptext" wrap="OFF" style="WIDTH: 100%"><?=$csscode ?></textarea>
</div></td>
</tr>
<tr>
<td height="25" bgcolor="#FFFFFF"> <div align="center">
<input type="submit" name="Submit" value="修改">
<input name="enews" type="hidden" id="enews" value="EditcssTemp">
<input name="templatename" type="hidden" id="templatename" value="csstemp">
<input type="reset" name="Submit2" value="重置">
<input name="gid" type="hidden" id="gid" value="<?=$gid?>">
</div></td>
</tr>
</table>
</form>
6.enews.php文件在enews.php这个文件中添加如下:
//修改css文件========================================
elseif($enews=="EditcssTemp")
{
$temptext=$_POST['temptext'];
$gid=$_POST['gid'];
$cssurl=ECMS_PATH.stripSlashes($public_r[cssurl]);
WriteFiletext_n($cssurl,$temptext);
if($cssurl)
{
//insert_dolog("gid=$gid");//操作日志
printerror("EditPublicTempSuccess","template/EditPublicTemp.php?tname=csstemp&gid=$gid");
}
}
人气推荐
知识阅读
精彩推荐
- 游戏
- 软件
-

像素拼图最新版下载v5.01 安卓版
其它手游 23.76MB
下载 -

机器人战斗竞技场手机版下载v3.71 安卓版
其它手游 77.19MB
下载 -

果冻人大乱斗最新版下载v1.1.0 安卓版
其它手游 113.98MB
下载 -

王者100刀最新版下载v1.2 安卓版
其它手游 72.21MB
下载 -

trueskate真实滑板正版下载v1.5.102 安卓版
其它手游 83.48MB
下载 -

矢量跑酷2最新版下载v1.2.1 安卓版
其它手游 119.39MB
下载 -

休闲解压合集下载v1.0.0 安卓版
其它手游 33.41MB
下载 -

指尖游戏大师最新版下载v4.0.0 安卓版
其它手游 74.77MB
下载
-
飞天萌猫下载v3.0.3 安卓版
下载
-
火柴人越狱大逃脱下载v1.1 安卓版
下载
-
末日战场生死局下载v1.0 安卓版
下载
-
安静书女孩世界下载v1.0 安卓版
下载
-
消个寿司下载v1.00 免费版
下载
-
趣味找猫猫下载v1.1.2 安卓版
下载
-
方块男孩大战恶霸最新版下载v1.0.18 安卓版
下载
-
根本难不倒我下载v1.0.1 最新版
下载










