- 冒险村物语
- 英雄无敌3塔防
- 驾考家园手游
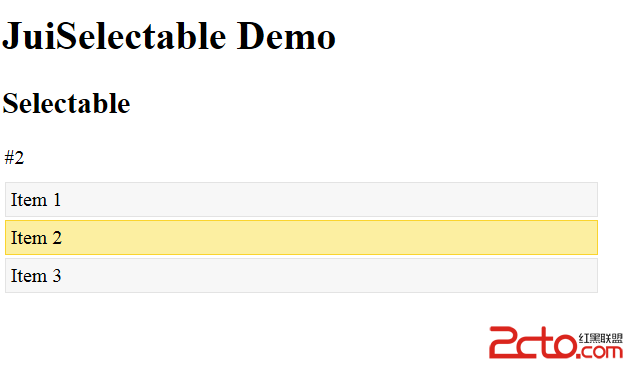
Yii Framework 开发教程Zii组件-Selectable示例
2015-05-27

人气推荐
-
1
CI框架连接数据库配置操作以及多数据库操作
09-05
-
2
asp 简单读取数据表并列出来 ASP如何快速从数据库读取大量数据
05-17
-
3
C语言关键字及其解释介绍 C语言32个关键字详解
04-05
-
4
C语言中sizeof是什么意思 c语言里sizeof怎样用法详解
04-26
-
5
PHP中的魔术方法 :__construct, __destruct , __call, __callStatic,__get, __set, __isset, __unset , __sleep,
09-05
-
6
将视频设置为Android手机开机动画的教程
12-11
-
7
PHP中的(++i)前缀自增 和 (i++)后缀自增
09-05
-
8
最简单的asp登陆界面代码 asp登陆界面源代码详细介绍
04-12
知识阅读
-

常用dos命令及语法
2014-09-27
-

PHP中include和require区别之我见
2014-09-05
-

php递归返回值的问题
2014-09-05
-

如何安装PHPstorm并配置方法教程 phpstorm安装后要进行哪些配置
2017-05-03
-

单片机编程好学吗?单片机初学者怎样看懂代码
2022-03-21
-

PHP 教程之如何使用BLOB存取图片信息实例
2014-09-05
-

PHP数组函数array
2014-09-05
-

学ug编程如何快速入门?
2022-03-17
-

学习使用C语言/C++编程的7个步骤!超赞~
2022-03-20
-

零基础的初学者怎样学习java,或者应该先学什么?
2022-03-21
精彩推荐
- 游戏
- 软件
-

像素拼图最新版下载v5.01 安卓版
其它手游 23.76MB
下载 -

机器人战斗竞技场手机版下载v3.71 安卓版
其它手游 77.19MB
下载 -

果冻人大乱斗最新版下载v1.1.0 安卓版
其它手游 113.98MB
下载 -

王者100刀最新版下载v1.2 安卓版
其它手游 72.21MB
下载 -

trueskate真实滑板正版下载v1.5.102 安卓版
其它手游 83.48MB
下载 -

矢量跑酷2最新版下载v1.2.1 安卓版
其它手游 119.39MB
下载 -

休闲解压合集下载v1.0.0 安卓版
其它手游 33.41MB
下载 -

指尖游戏大师最新版下载v4.0.0 安卓版
其它手游 74.77MB
下载
-
飞天萌猫下载v3.0.3 安卓版
下载
-
火柴人越狱大逃脱下载v1.1 安卓版
下载
-
末日战场生死局下载v1.0 安卓版
下载
-
安静书女孩世界下载v1.0 安卓版
下载
-
消个寿司下载v1.00 免费版
下载
-
趣味找猫猫下载v1.1.2 安卓版
下载
-
方块男孩大战恶霸最新版下载v1.0.18 安卓版
下载
-
根本难不倒我下载v1.0.1 最新版
下载








