- 冒险村物语
- 英雄无敌3塔防
- 驾考家园手游
js实现仿MSN带关闭功能的右下角弹窗代码
2015-09-04
本文实例讲述了js实现仿MSN带关闭功能的右下角弹窗代码。分享给大家供大家参考。具体如下:
这是一款非常精致漂亮的仿MSN右下角弹出窗口,带关闭功能,直接复制代码就管用。演示要用到几个小图片,运行的时候点击右键保存一下,这里提供一种思路,并不完全局限于此种方法,熟能生巧。
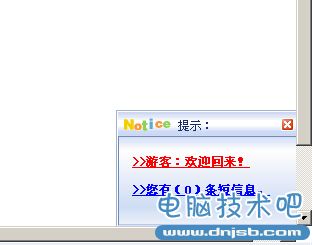
先来看看运行效果截图:
<HTML>
<HEAD>
<title>仿MSN右下角弹窗</title>
<META http-equiv=Content-Type content="text/html; charset=gb2312">
<SCRIPT language=Javascript>
document.writeln("<div id="msn" style="BORDER-RIGHT:#455690 1px solid; BORDER-TOP:#a6b4cf 1px solid; Z-INDEX:99999; LEFT:0px; BORDER-LEFT:#a6b4cf 1px solid; WIDTH:180px; BORDER-BOTTOM:#455690 1px solid; POSITION:absolute; TOP:0px; HEIGHT:116px; BACKGROUND-COLOR:#c9d3f3">");
document.writeln("<table width="100%" border="0" cellpadding="0" cellspacing="0" style="BORDER-TOP:#ffffff 1px solid; BORDER-LEFT:#ffffff 1px solid" bgcolor="#cfdef4">");
document.writeln("<tr><td height="24" width="26" style="FONT-SIZE:12px;BACKGROUND-IMAGE:url(images/msgTopBg.gif);COLOR:#0f2c8c" valign="middle"><img src="images/msgLogo.gif" hspace="5" align="absMiddle" vspace="1"/></td>");
document.writeln("<td style="FONT-WEIGHT:normal;FONT-SIZE:9pt;BACKGROUND-IMAGE:url(images/msgTopBg.gif);COLOR:#1f336b;PADDING-TOP:4px" valign="middle" width="100%">提示:</td>");
document.writeln("<td style="BACKGROUND-IMAGE:url(images/msgTopBg.gif);PADDING-TOP:2px" valign="middle" width="19" align="right"><img src="images/msgClose.gif" hspace="3" style="CURSOR:pointer" onclick="closeDiv()" title="关闭"/></td>");
document.writeln("</tr><tr><td colspan="3" height="90" style="PADDING-RIGHT:1px;BACKGROUND-IMAGE:url(images/msgBottomBg.jpg);PADDING-BOTTOM:1px">");
document.writeln("<div style="BORDER-RIGHT: #b9c9ef 1px solid; PADDING-RIGHT: 13px; BORDER-TOP: #728eb8 1px solid; PADDING-LEFT: 13px; FONT-SIZE: 9pt; PADDING-BOTTOM: 13px; BORDER-LEFT: #728eb8 1px solid; WIDTH: 100%; COLOR: #1f336b; PADDING-TOP: 18px; BORDER-BOTTOM: #b9c9ef 1px solid; HEIGHT: 100%"><a href="/jscss/" target="_blank" style="FONT-WEIGHT:bold;COLOR:red">>>游客:欢迎回来!</a><br><br><a href="http:/" target="_blank" style="FONT-WEIGHT:bold;COLOR:blue">>>您有(0)条短信息。</a></div></div></tr></table></div>");
msn.style.top=document.body.clientHeight-174;
msn.style.left=document.body.clientWidth-225;
moveR();
function moveR() {
msn.style.top=document.body.scrollTop+document.body.clientHeight-116;
msn.style.left=document.body.scrollLeft+document.body.clientWidth-180;
setTimeout("moveR();",80)
}
function closeDiv(){
msn.style.visibility='hidden';
}
</SCRIPT>
</HEAD>
<BODY style="MARGIN: 0px; TEXT-ALIGN: center">
<table width="776" border="0" cellpadding="0" cellspacing="0" bgcolor="#eeeeee">
<tr>
<td height="1060" align="center" valign="top"><p><br>
</p>
<p> </p>
</td>
</tr>
</table>
</BODY>
</HTML>
人气推荐
-
1
CI框架连接数据库配置操作以及多数据库操作
09-05
-
2
asp 简单读取数据表并列出来 ASP如何快速从数据库读取大量数据
05-17
-
3
C语言关键字及其解释介绍 C语言32个关键字详解
04-05
-
4
C语言中sizeof是什么意思 c语言里sizeof怎样用法详解
04-26
-
5
PHP中的魔术方法 :__construct, __destruct , __call, __callStatic,__get, __set, __isset, __unset , __sleep,
09-05
-
6
将视频设置为Android手机开机动画的教程
12-11
-
7
PHP中的(++i)前缀自增 和 (i++)后缀自增
09-05
-
8
最简单的asp登陆界面代码 asp登陆界面源代码详细介绍
04-12
知识阅读
-

常用dos命令及语法
2014-09-27
-

PHP中include和require区别之我见
2014-09-05
-

php递归返回值的问题
2014-09-05
-

如何安装PHPstorm并配置方法教程 phpstorm安装后要进行哪些配置
2017-05-03
-

单片机编程好学吗?单片机初学者怎样看懂代码
2022-03-21
-

PHP 教程之如何使用BLOB存取图片信息实例
2014-09-05
-

PHP数组函数array
2014-09-05
-

学ug编程如何快速入门?
2022-03-17
-

学习使用C语言/C++编程的7个步骤!超赞~
2022-03-20
-

零基础的初学者怎样学习java,或者应该先学什么?
2022-03-21
精彩推荐
- 游戏
- 软件
-

像素拼图最新版下载v5.01 安卓版
其它手游 23.76MB
下载 -

机器人战斗竞技场手机版下载v3.71 安卓版
其它手游 77.19MB
下载 -

果冻人大乱斗最新版下载v1.1.0 安卓版
其它手游 113.98MB
下载 -

王者100刀最新版下载v1.2 安卓版
其它手游 72.21MB
下载 -

trueskate真实滑板正版下载v1.5.102 安卓版
其它手游 83.48MB
下载 -

矢量跑酷2最新版下载v1.2.1 安卓版
其它手游 119.39MB
下载 -

休闲解压合集下载v1.0.0 安卓版
其它手游 33.41MB
下载 -

指尖游戏大师最新版下载v4.0.0 安卓版
其它手游 74.77MB
下载
-
飞天萌猫下载v3.0.3 安卓版
下载
-
火柴人越狱大逃脱下载v1.1 安卓版
下载
-
末日战场生死局下载v1.0 安卓版
下载
-
安静书女孩世界下载v1.0 安卓版
下载
-
消个寿司下载v1.00 免费版
下载
-
趣味找猫猫下载v1.1.2 安卓版
下载
-
方块男孩大战恶霸最新版下载v1.0.18 安卓版
下载
-
根本难不倒我下载v1.0.1 最新版
下载