- 冒险村物语
- 英雄无敌3塔防
- 驾考家园手游
动态网页与静态网页的区别
2011-07-25
刚刚接触网页制作的朋友一定听说过动态网页和静态网页这两个概念,那么究竟什么是动态的,什么又是静态的呢?
为了方便大家理解,我们先说说什么是静态网页,它有以下几个特点?
1、静态网页使用语言:HTML(超文本标记语言)
2、程序直接解析,不在服务器端执行,即查看到的源代码即为程序实际源码。
<html> <!--html语言开始 -->
<head> <!--网页头部开始 -->
<title>建站学实例演示</title><!--网页标题,即浏览器窗口显示的标题 -->
<head> <!--网页头部结束 -->
<body> <!-- 网页的身子开始-->
这里是建站学 <!--网页内容 -->
</body> <!-- 网页的身子结束-->
</html> <!-- html语言结束-->
上面的我们可以直接把它复制到记事本里,保存扩展名为.html即可看到如下效果:

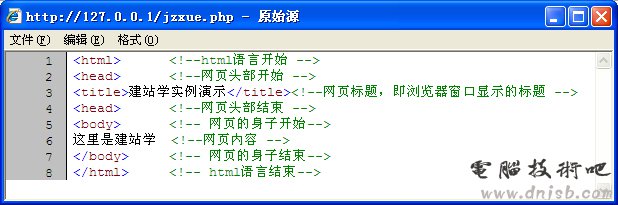
我们来查看一下源代码(在网页空白区域点击鼠标右键选择查看源文件即可)

动态网页就不同了,它会在服务器上执行后将执行的结果返回给浏览器进行显示。我们可以看一下下面的例子。
<html> <!--html语言开始 -->
<head> <!--网页头部开始 -->
<title>建站学实例演示</title><!--网页标题,即浏览器窗口显示的标题 -->
<head> <!--网页头部结束 -->
<body> <!-- 网页的身子开始-->
<? echo "这里是建站学"; ?> <!--网页内容,我们这里以PHP为例,echo()函数的作用是输出一个或多个字符串。-->
</body> <!-- 网页的身子结束-->
</html> <!-- html语言结束-->
我们先来看看程序执行的效果,这里我们一定要注意文件后面的扩展名

我们再来查看一下源码:

我们可以发现,用PHP写的程序经过执行后源码变成了前面我们说的html代码,动态网页就是这样子的,我们右键查源码是看不到真正的源码的,是经过执行后显示出来的效果。另外对于刚学网页制作的朋友来说一定要掌握好基础的html语言,我们的动态代码都是在这个基础上添加上去的。动态网页一般都有数据库操作,这样就可以实现数据的存储和查找了,大家可以慢慢学习,相信在你的努力下一定可以成为真正的高手。
关于动态网页与静态网页的介绍和区别我们已经简单的介绍过了,大家应该可以理解吧。
人气推荐
知识阅读
精彩推荐
- 游戏
- 软件
-

像素拼图最新版下载v5.01 安卓版
其它手游 23.76MB
下载 -

机器人战斗竞技场手机版下载v3.71 安卓版
其它手游 77.19MB
下载 -

果冻人大乱斗最新版下载v1.1.0 安卓版
其它手游 113.98MB
下载 -

王者100刀最新版下载v1.2 安卓版
其它手游 72.21MB
下载 -

trueskate真实滑板正版下载v1.5.102 安卓版
其它手游 83.48MB
下载 -

矢量跑酷2最新版下载v1.2.1 安卓版
其它手游 119.39MB
下载 -

休闲解压合集下载v1.0.0 安卓版
其它手游 33.41MB
下载 -

指尖游戏大师最新版下载v4.0.0 安卓版
其它手游 74.77MB
下载
-
飞天萌猫下载v3.0.3 安卓版
下载
-
火柴人越狱大逃脱下载v1.1 安卓版
下载
-
末日战场生死局下载v1.0 安卓版
下载
-
安静书女孩世界下载v1.0 安卓版
下载
-
消个寿司下载v1.00 免费版
下载
-
趣味找猫猫下载v1.1.2 安卓版
下载
-
方块男孩大战恶霸最新版下载v1.0.18 安卓版
下载
-
根本难不倒我下载v1.0.1 最新版
下载










